Retour
Retour
Retour
Secteur
Éducation
Client
Deffinum
Date
2023
Expertises
Design
Design
Design
Développement
Développement
Développement
3D/AR/VR
3D/AR/VR
3D/AR/VR
Jeux Vidéos & Game Design
Jeux Vidéos & Game Design
Jeux Vidéos & Game Design
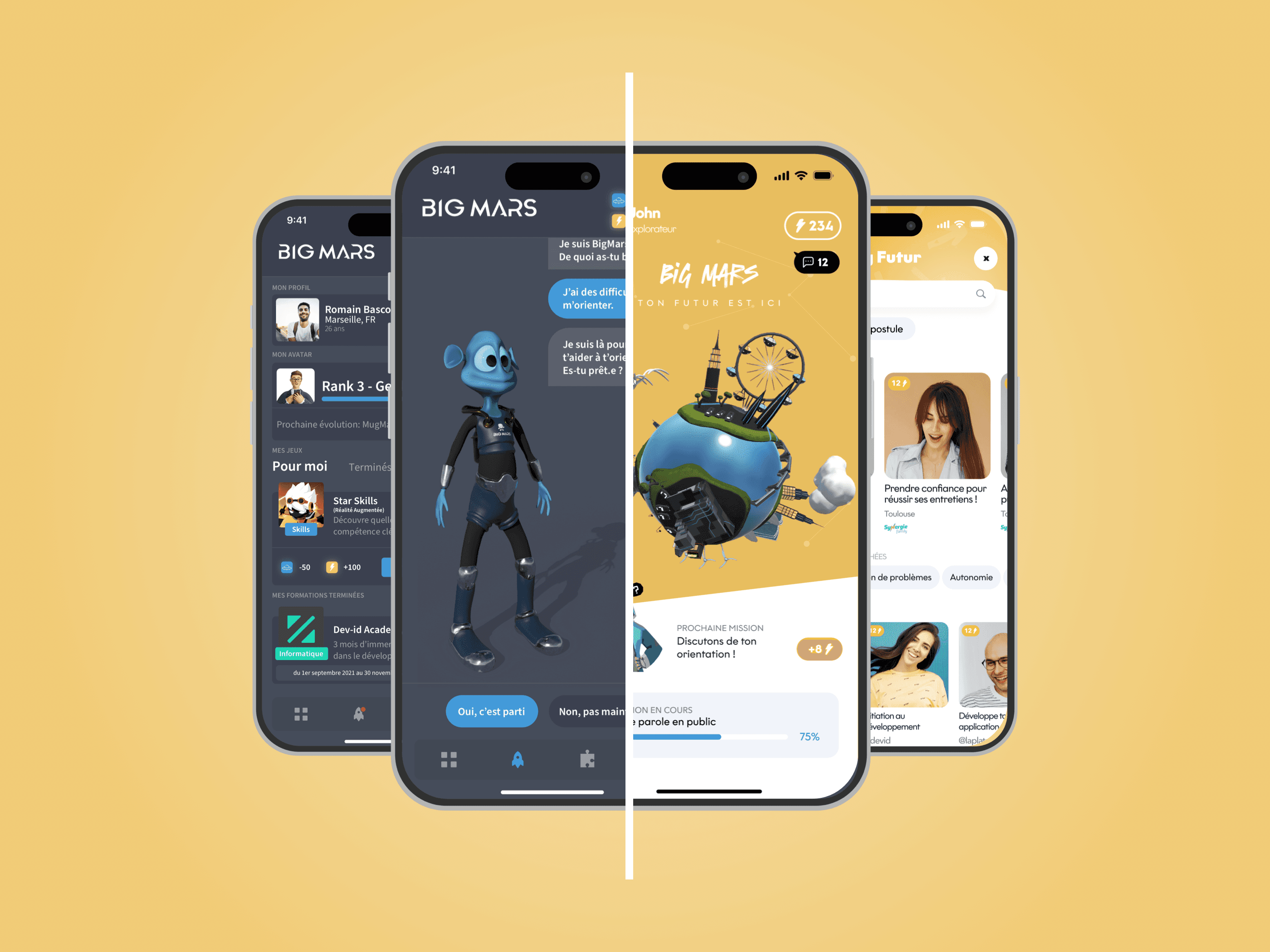
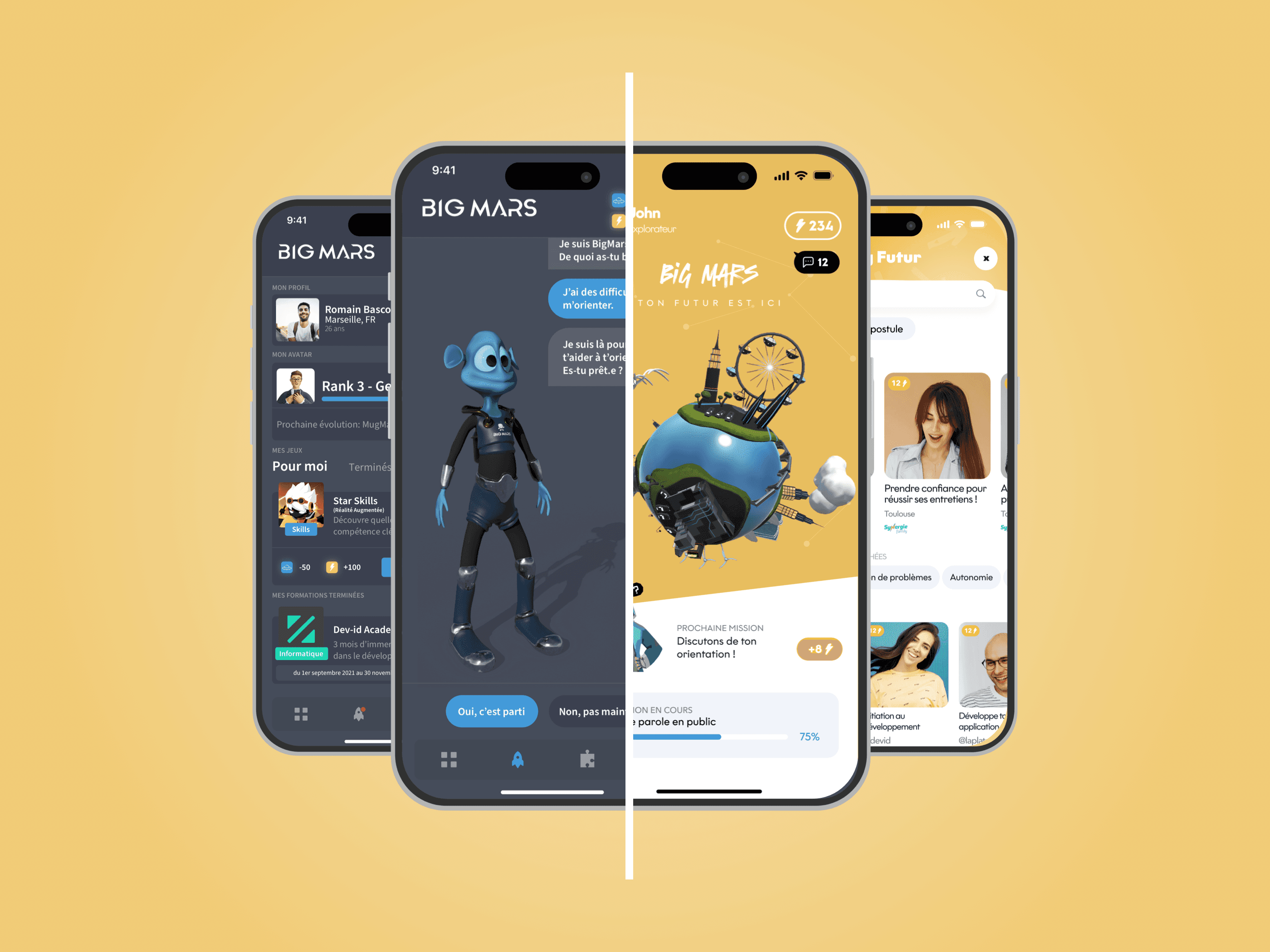
BigMars



Application mobile pour accompagner les jeunes dans leur insertion professionnelle
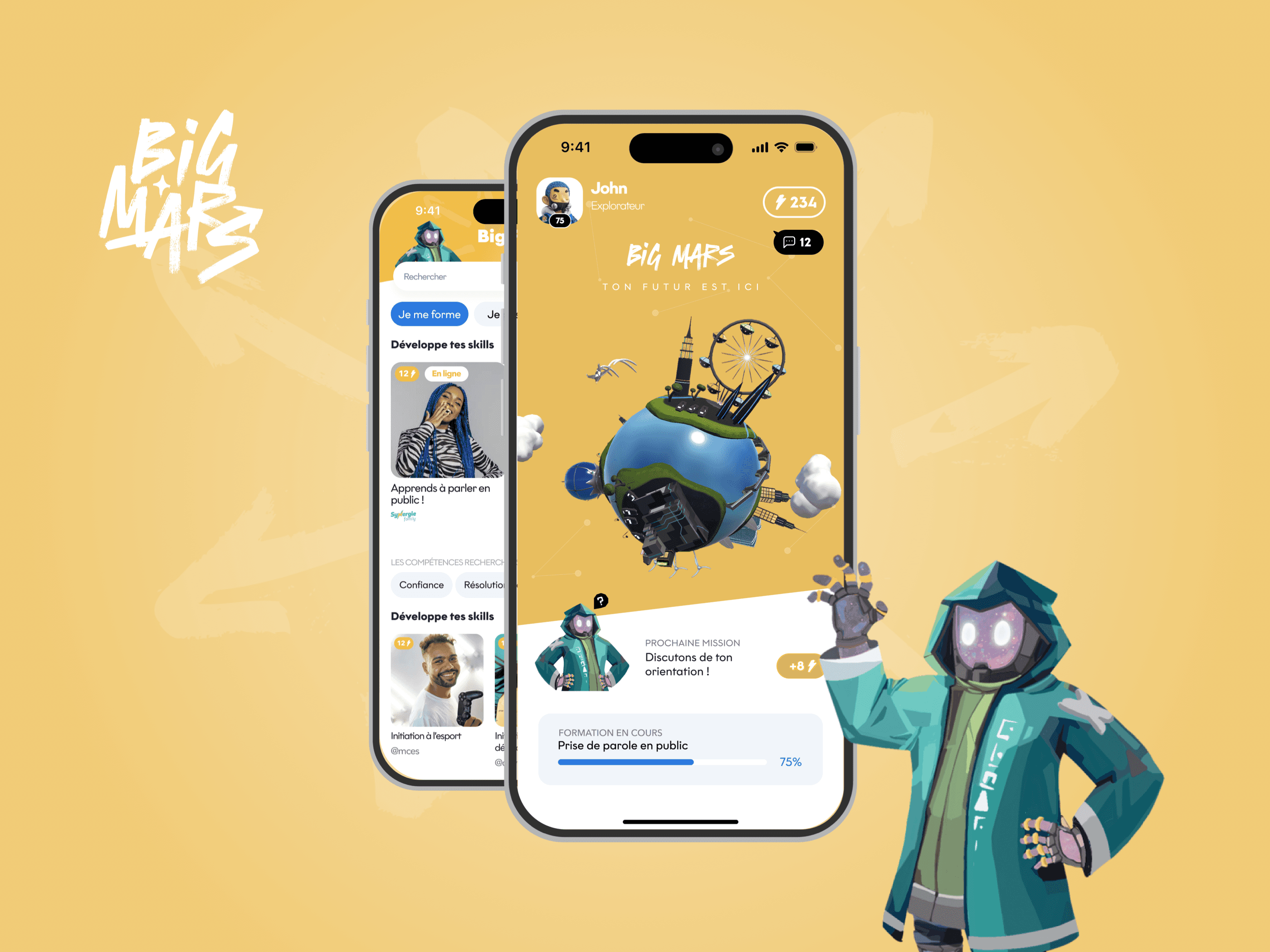
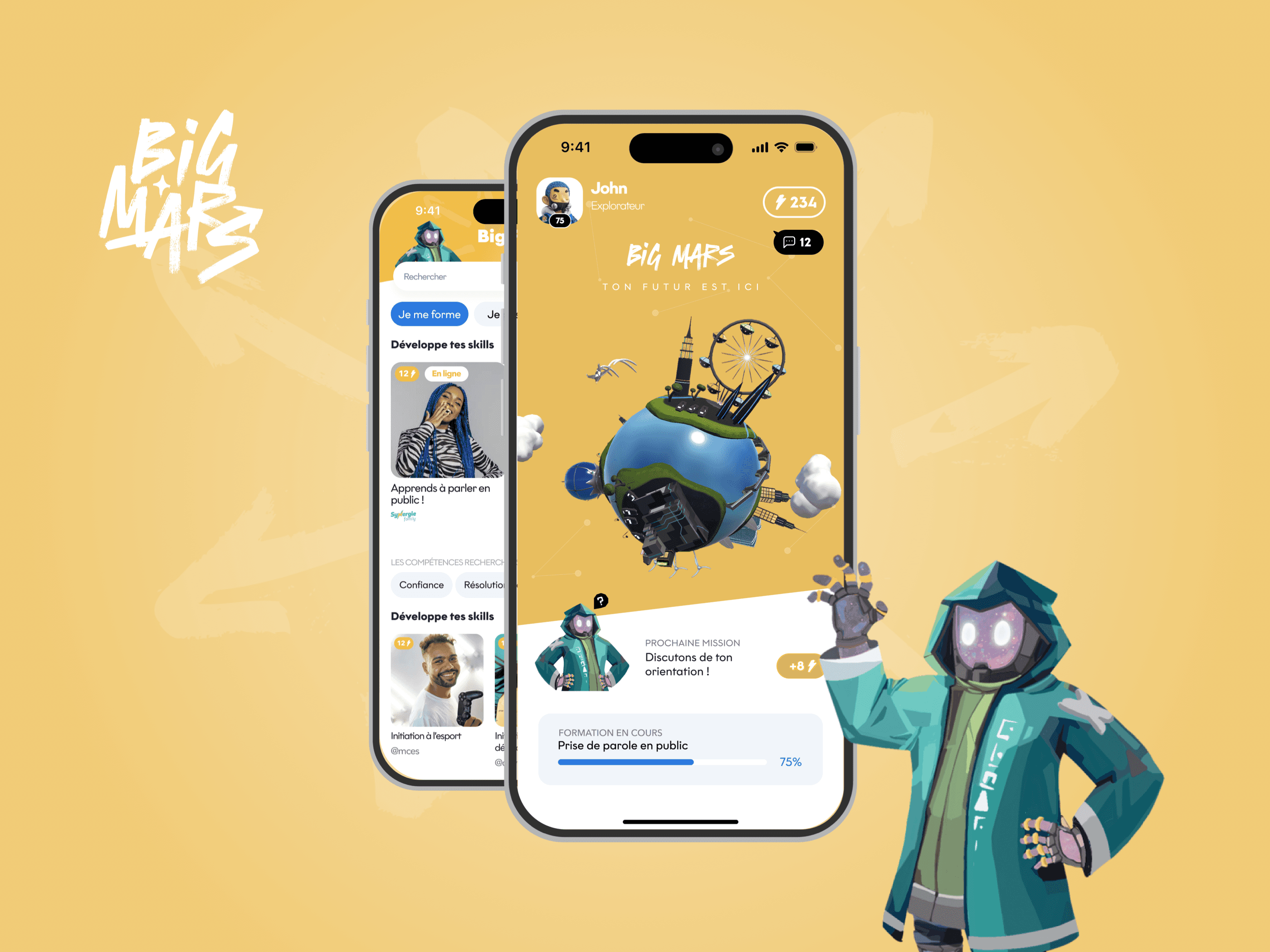
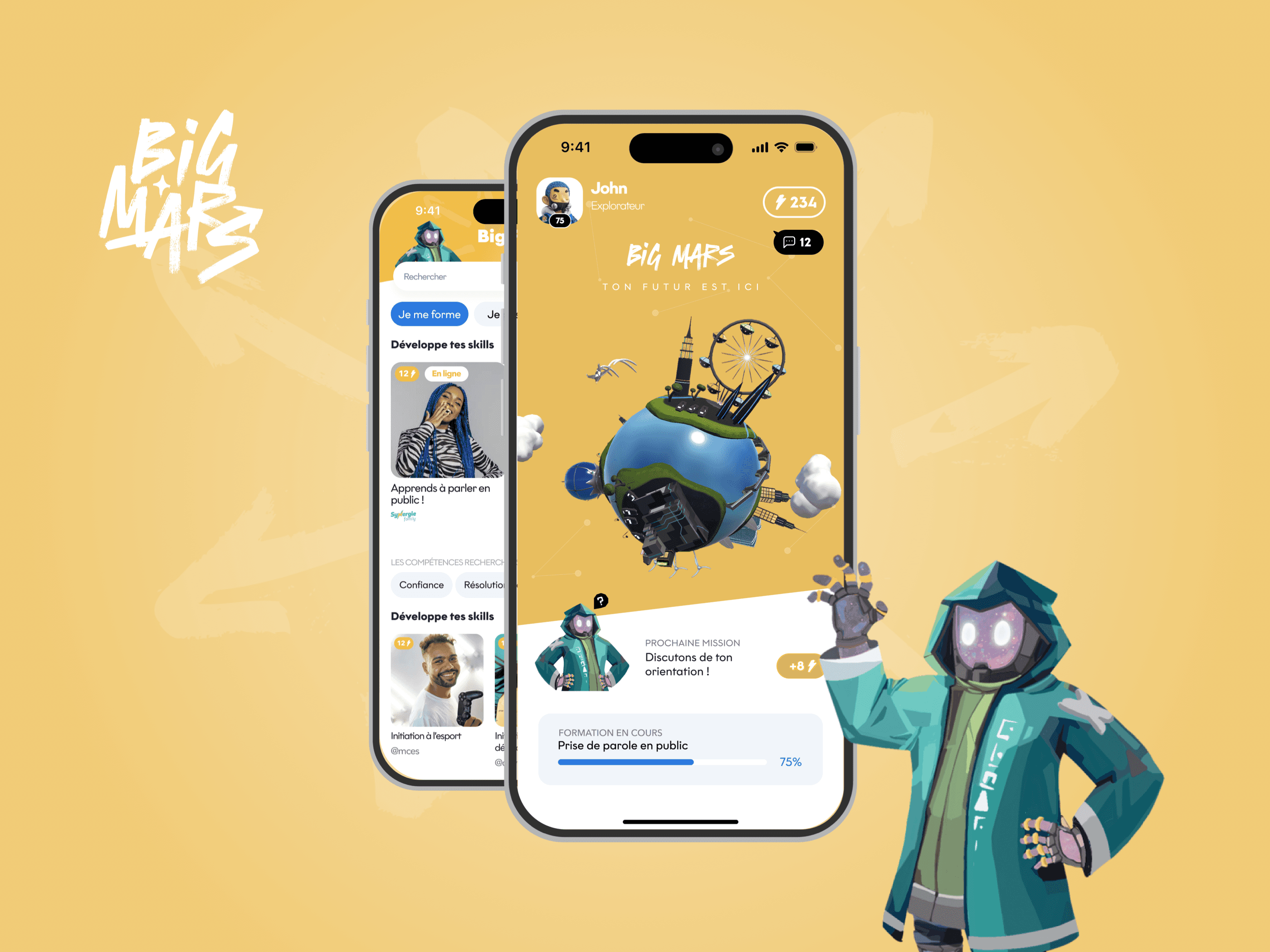
Big Mars est une application mobile qui vise à orienter les jeunes dans leur insertion professionnelle, grâce à un accompagnement personnalisé. À travers des parcours ludiques et des formations, les utilisateurs acquièrent de nouvelles compétences pour trouver l’emploi correspondant à leurs profils et ambitions. Big Mars travaille également avec des entreprises pour proposer des offres d’emploi directement sur l’application.
Big Mars est une application mobile qui vise à orienter les jeunes dans leur insertion professionnelle, grâce à un accompagnement personnalisé. À travers des parcours ludiques et des formations, les utilisateurs acquièrent de nouvelles compétences pour trouver l’emploi correspondant à leurs profils et ambitions. Big Mars travaille également avec des entreprises pour proposer des offres d’emploi directement sur l’application.
Big Mars est une application mobile qui vise à orienter les jeunes dans leur insertion professionnelle, grâce à un accompagnement personnalisé. À travers des parcours ludiques et des formations, les utilisateurs acquièrent de nouvelles compétences pour trouver l’emploi correspondant à leurs profils et ambitions. Big Mars travaille également avec des entreprises pour proposer des offres d’emploi directement sur l’application.
Le processus de création
Le processus de création
Le processus de création
Définition du concept



La première phase du projet Big Mars a consisté à définir le concept de l'application, à travers une série d’ateliers de réflexion. Cette étape a impliqué une étude approfondie des objectifs de l'application, des besoins des utilisateurs, et de leur intégration dans l’application.
C’est ainsi que les premières fondations de Big Mars furent posées, ainsi que les premières orientations artistiques avec l’élaboration de la mascotte de la solution.
La première phase du projet Big Mars a consisté à définir le concept de l'application, à travers une série d’ateliers de réflexion. Cette étape a impliqué une étude approfondie des objectifs de l'application, des besoins des utilisateurs, et de leur intégration dans l’application.
C’est ainsi que les premières fondations de Big Mars furent posées, ainsi que les premières orientations artistiques avec l’élaboration de la mascotte de la solution.
La première phase du projet Big Mars a consisté à définir le concept de l'application, à travers une série d’ateliers de réflexion. Cette étape a impliqué une étude approfondie des objectifs de l'application, des besoins des utilisateurs, et de leur intégration dans l’application.
C’est ainsi que les premières fondations de Big Mars furent posées, ainsi que les premières orientations artistiques avec l’élaboration de la mascotte de la solution.
Recherches graphiques
En deuxième phase, nous avons exploré différentes ambiances graphiques pour Big Mars, en expérimentant plusieurs univers visuels. L'objectif était de trouver les codes qui refléteraient le mieux l'esprit de l'application. Nous voulions que l'interface soit à la fois ludique et immersive, s'inspirant de l'univers des jeux vidéo pour capter l'attention des utilisateurs.
En deuxième phase, nous avons exploré différentes ambiances graphiques pour Big Mars, en expérimentant plusieurs univers visuels. L'objectif était de trouver les codes qui refléteraient le mieux l'esprit de l'application. Nous voulions que l'interface soit à la fois ludique et immersive, s'inspirant de l'univers des jeux vidéo pour capter l'attention des utilisateurs.
En deuxième phase, nous avons exploré différentes ambiances graphiques pour Big Mars, en expérimentant plusieurs univers visuels. L'objectif était de trouver les codes qui refléteraient le mieux l'esprit de l'application. Nous voulions que l'interface soit à la fois ludique et immersive, s'inspirant de l'univers des jeux vidéo pour capter l'attention des utilisateurs.






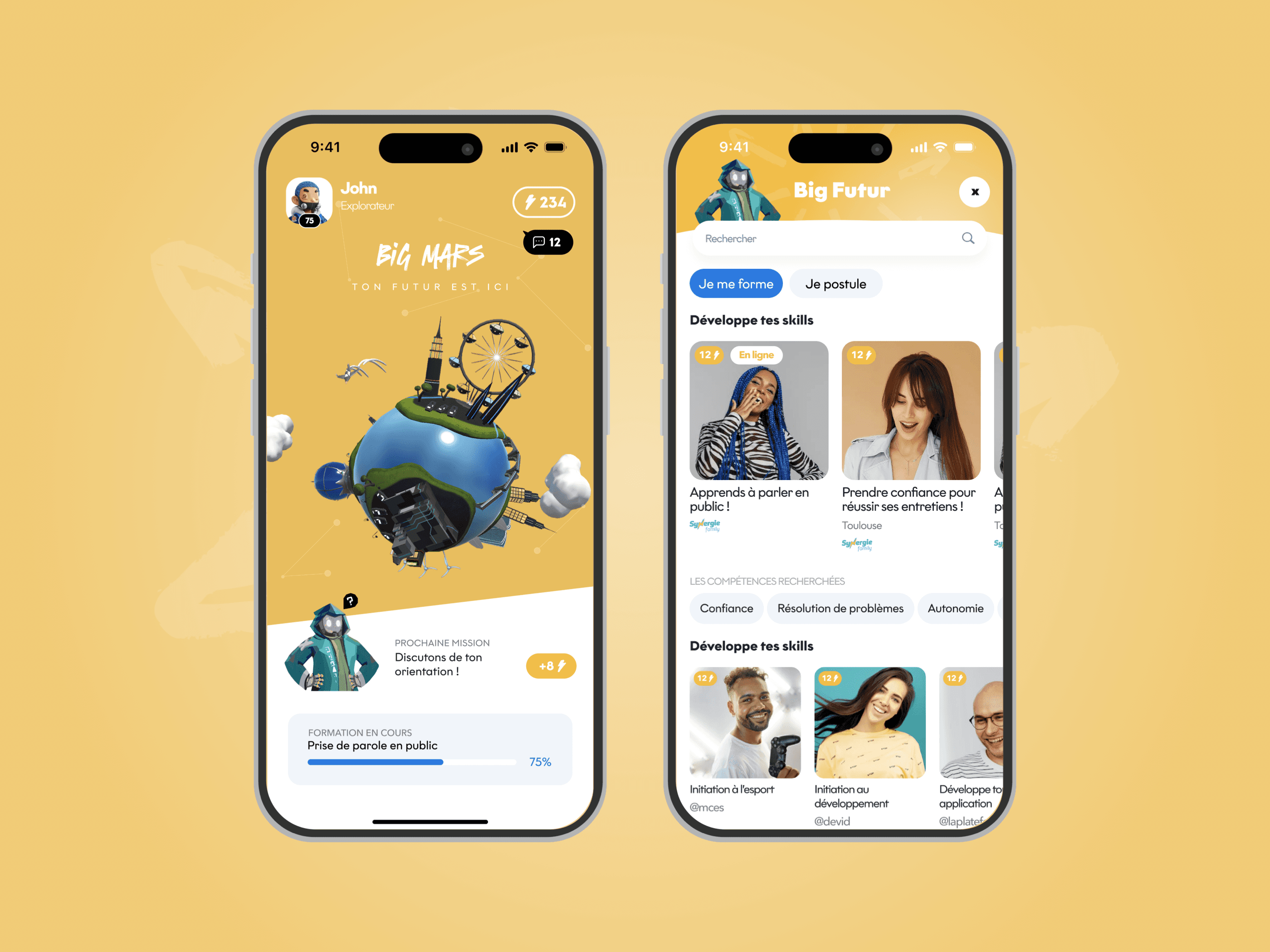
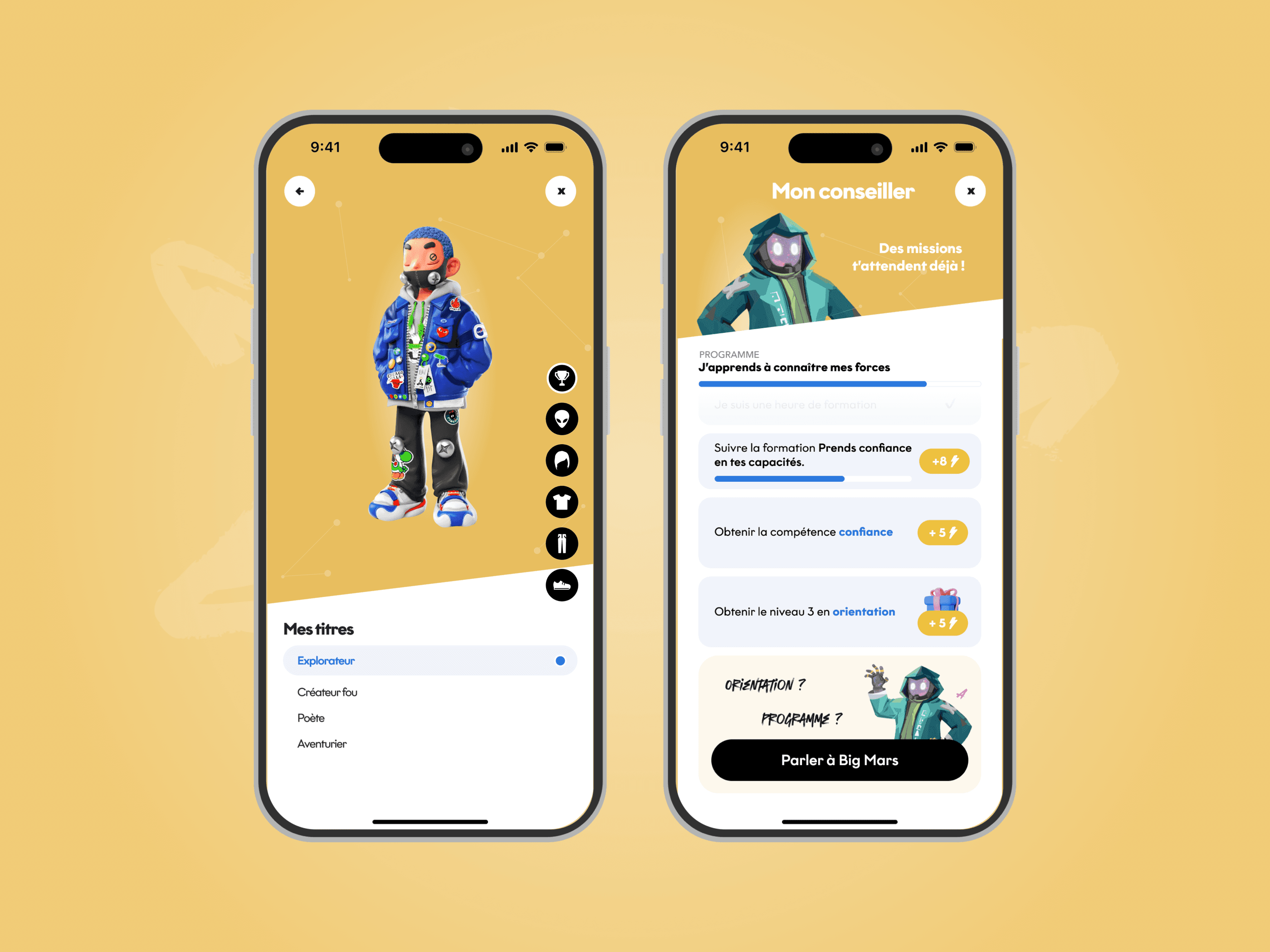
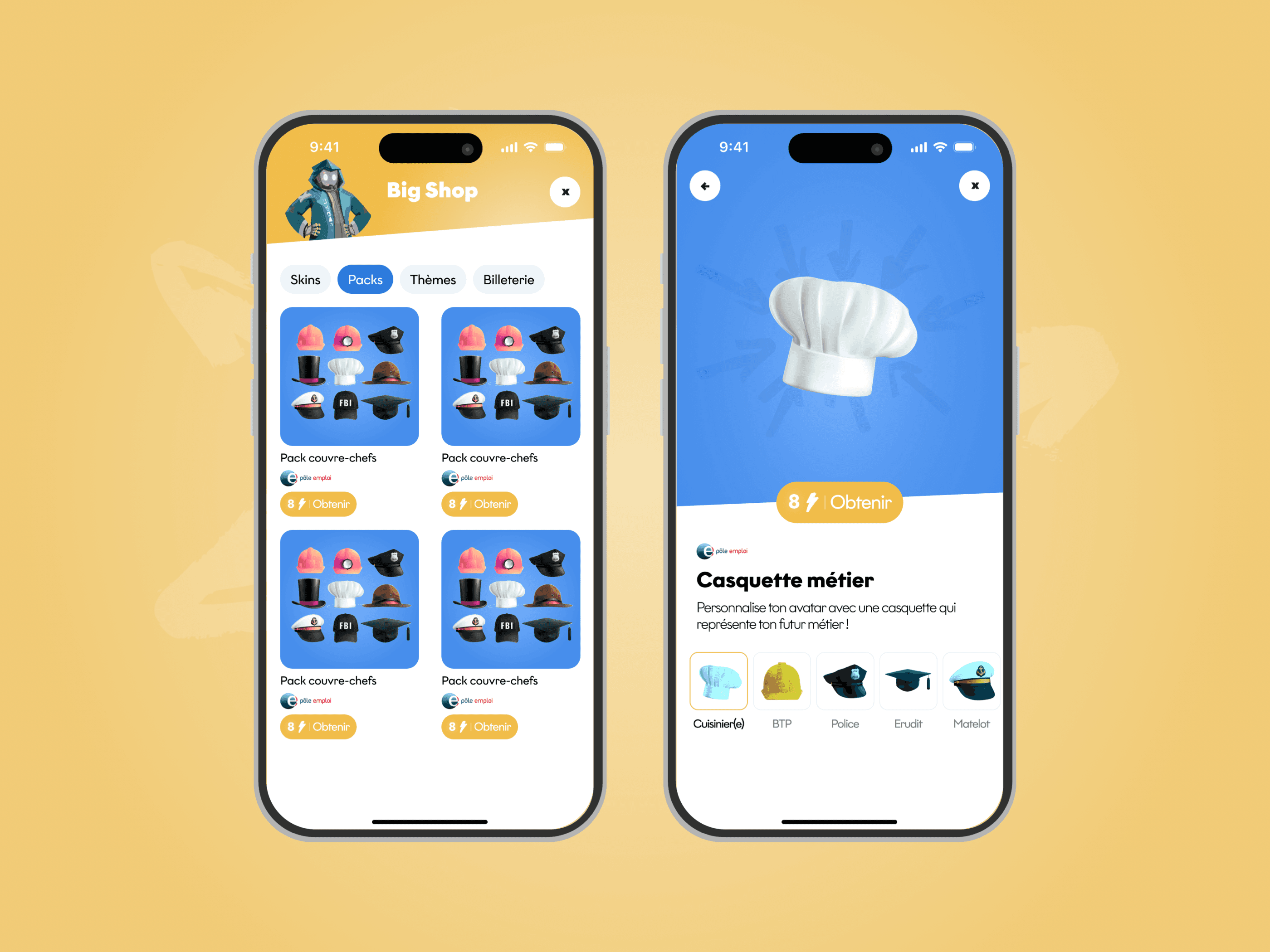
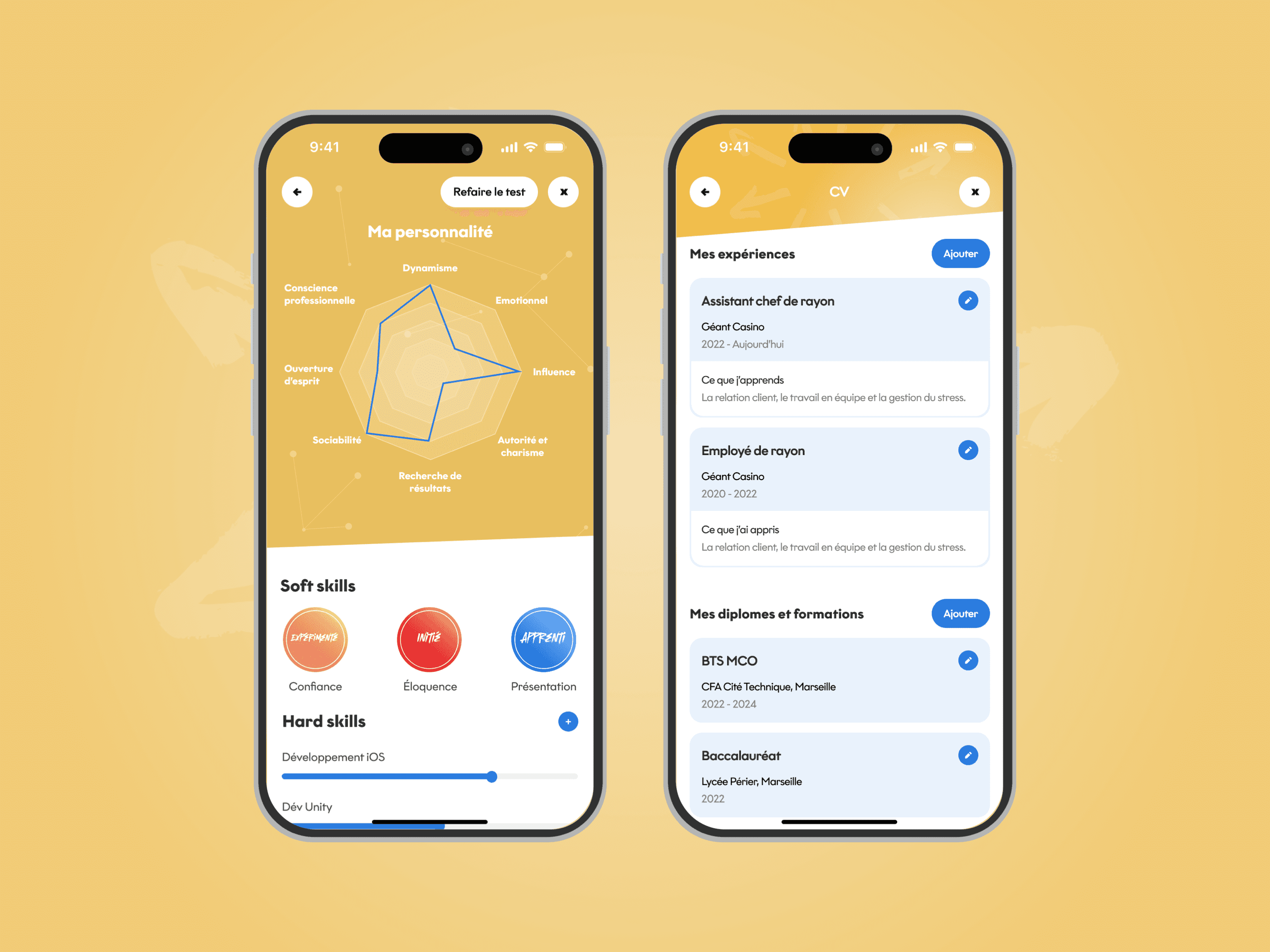
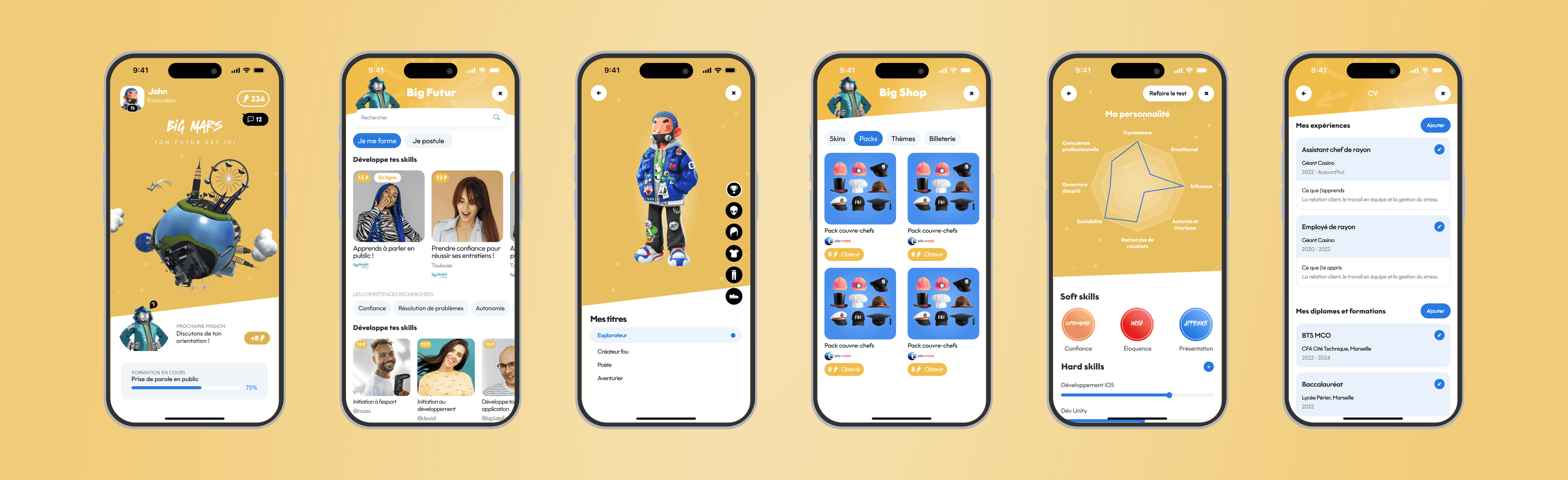
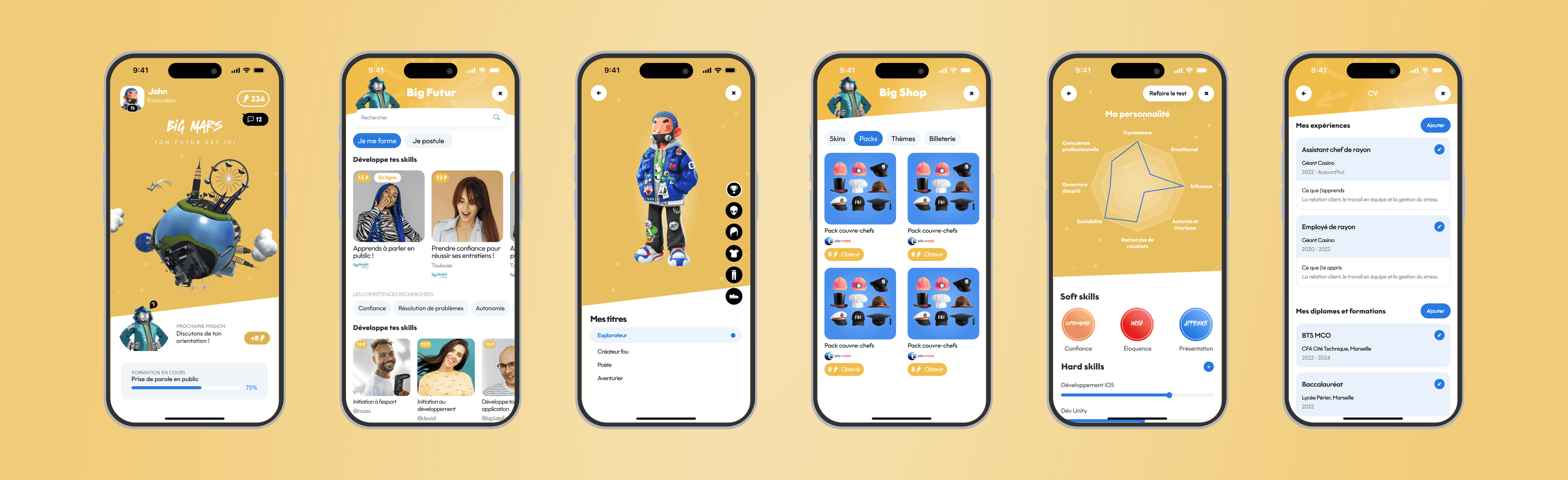
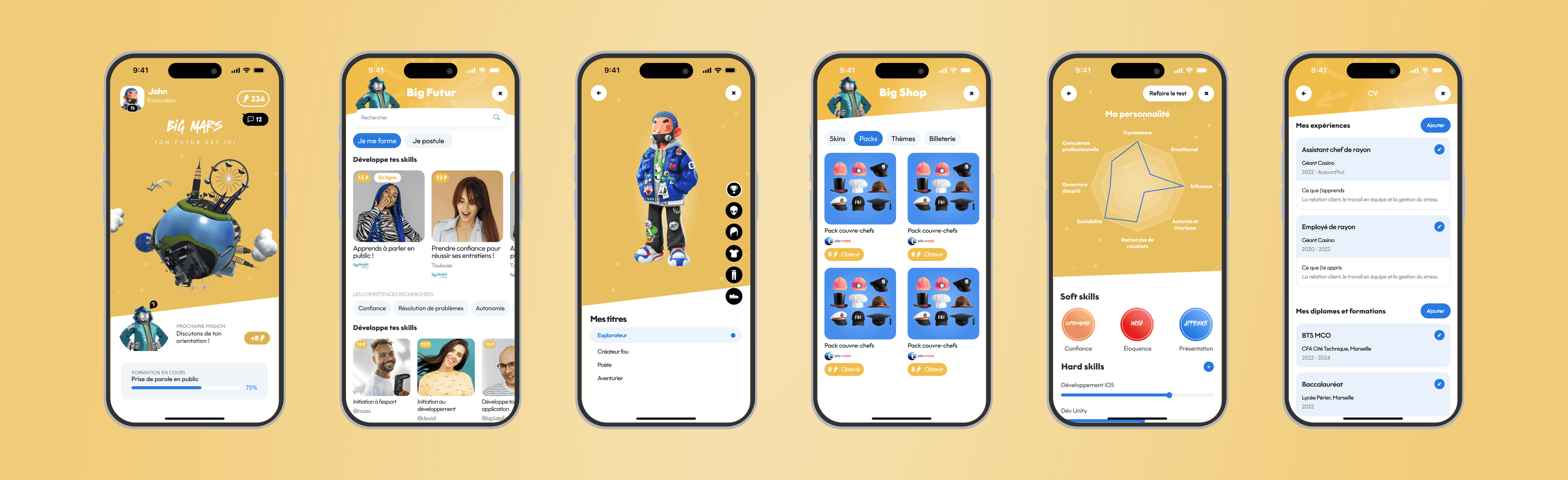
Réalisation des maquettes de l'application
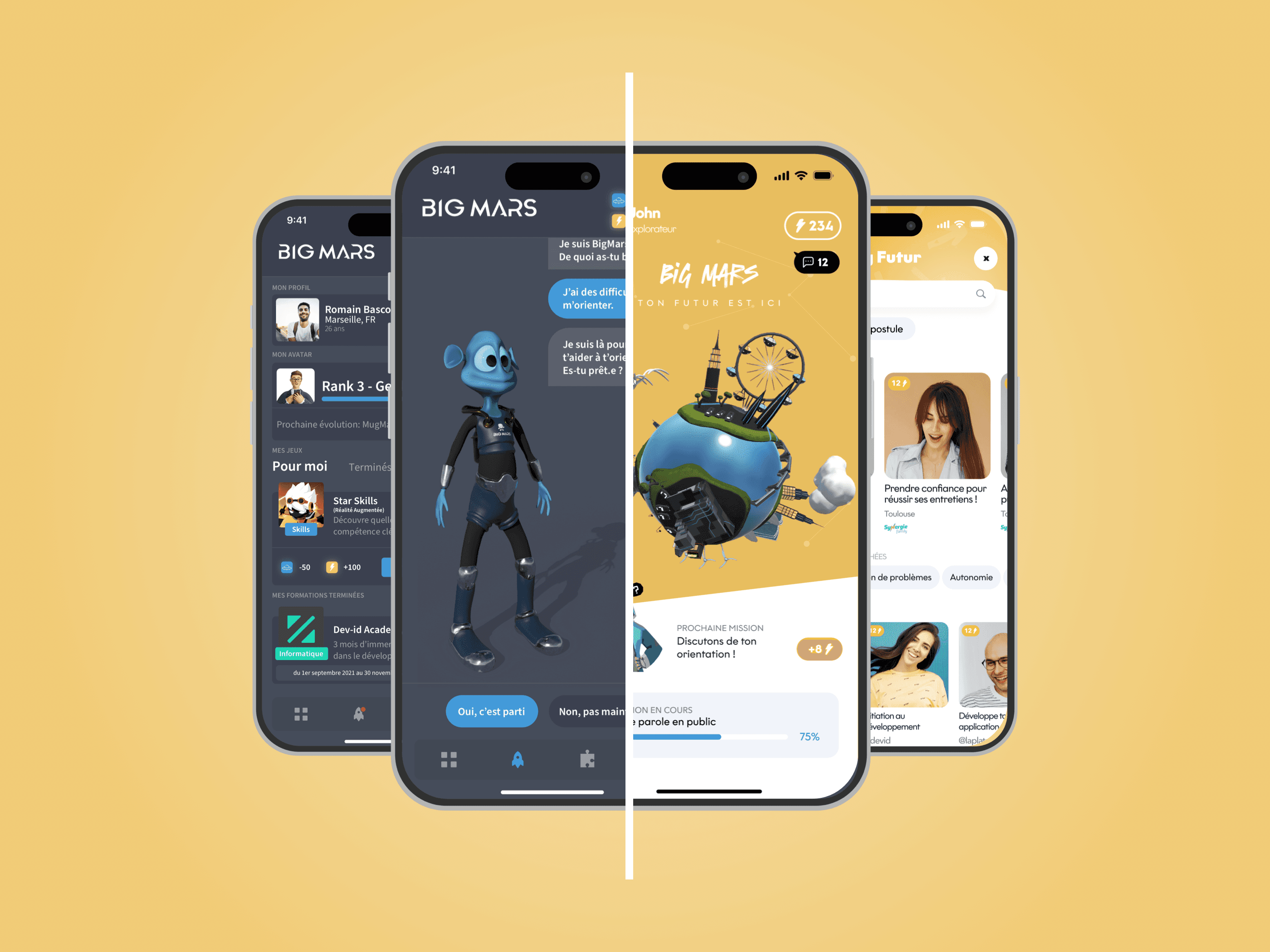
Après avoir défini l'ambiance graphique de Big Mars, nous avons réalisé toutes les maquettes de l'application. Cette étape a consisté à concevoir en détail chaque écran de l’application, tout en analysant les différents parcours utilisateurs possibles. Nous avons exploré et optimisé les différents flux de navigation pour s'assurer que l'expérience soit fluide, intuitive et en accord avec les objectifs pédagogiques de l'application.
Après avoir défini l'ambiance graphique de Big Mars, nous avons réalisé toutes les maquettes de l'application. Cette étape a consisté à concevoir en détail chaque écran de l’application, tout en analysant les différents parcours utilisateurs possibles. Nous avons exploré et optimisé les différents flux de navigation pour s'assurer que l'expérience soit fluide, intuitive et en accord avec les objectifs pédagogiques de l'application.
Après avoir défini l'ambiance graphique de Big Mars, nous avons réalisé toutes les maquettes de l'application. Cette étape a consisté à concevoir en détail chaque écran de l’application, tout en analysant les différents parcours utilisateurs possibles. Nous avons exploré et optimisé les différents flux de navigation pour s'assurer que l'expérience soit fluide, intuitive et en accord avec les objectifs pédagogiques de l'application.
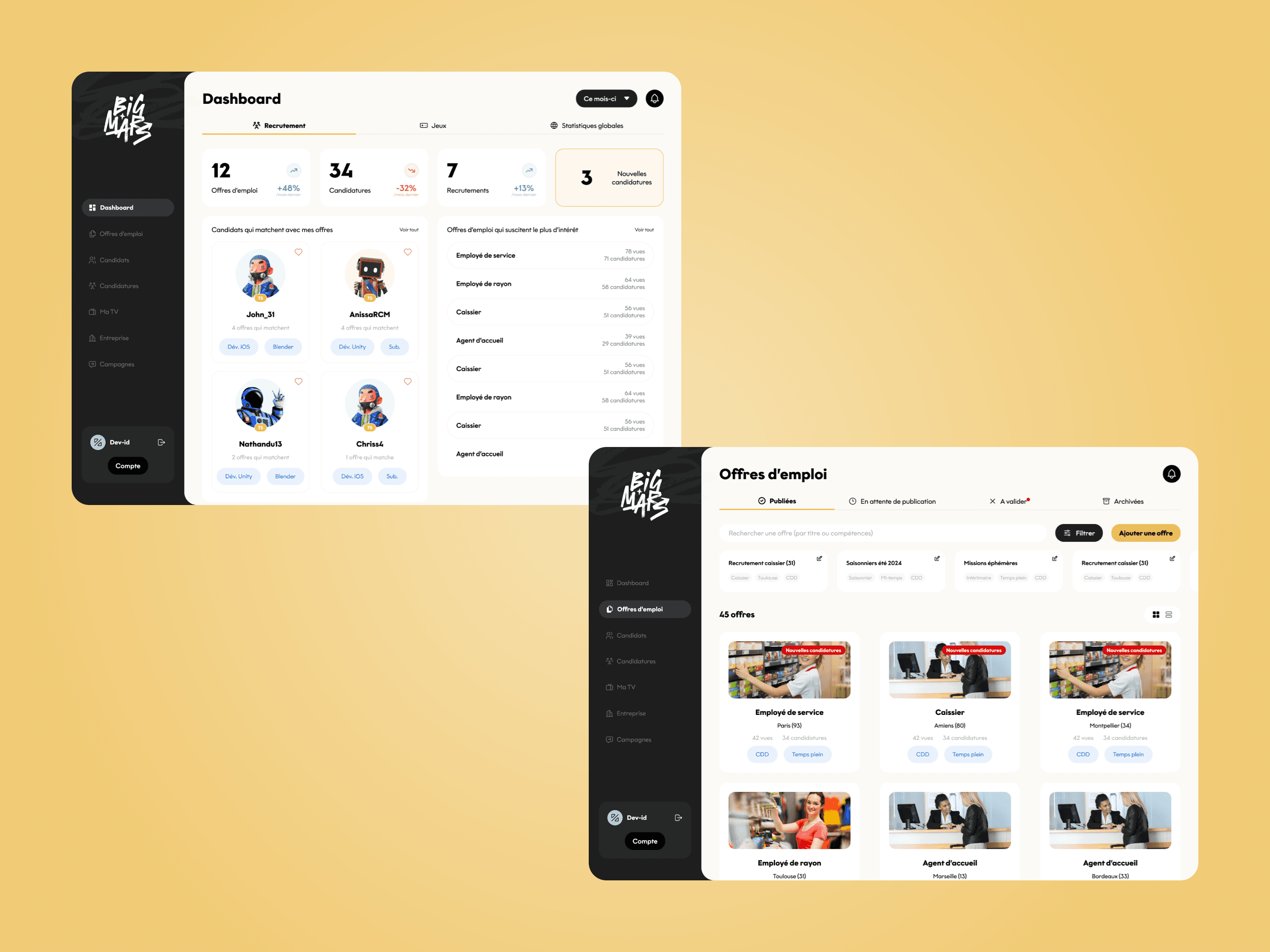
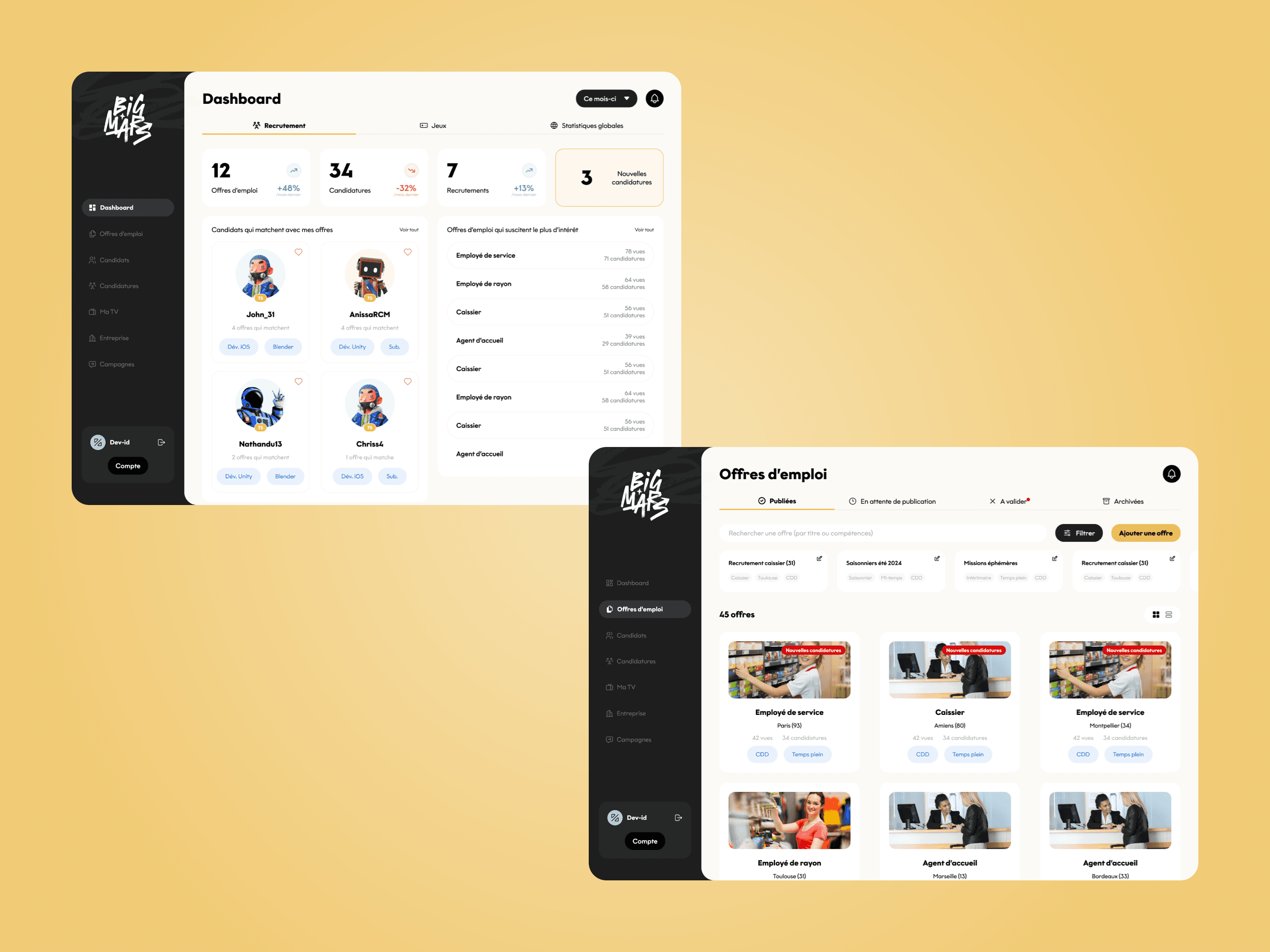
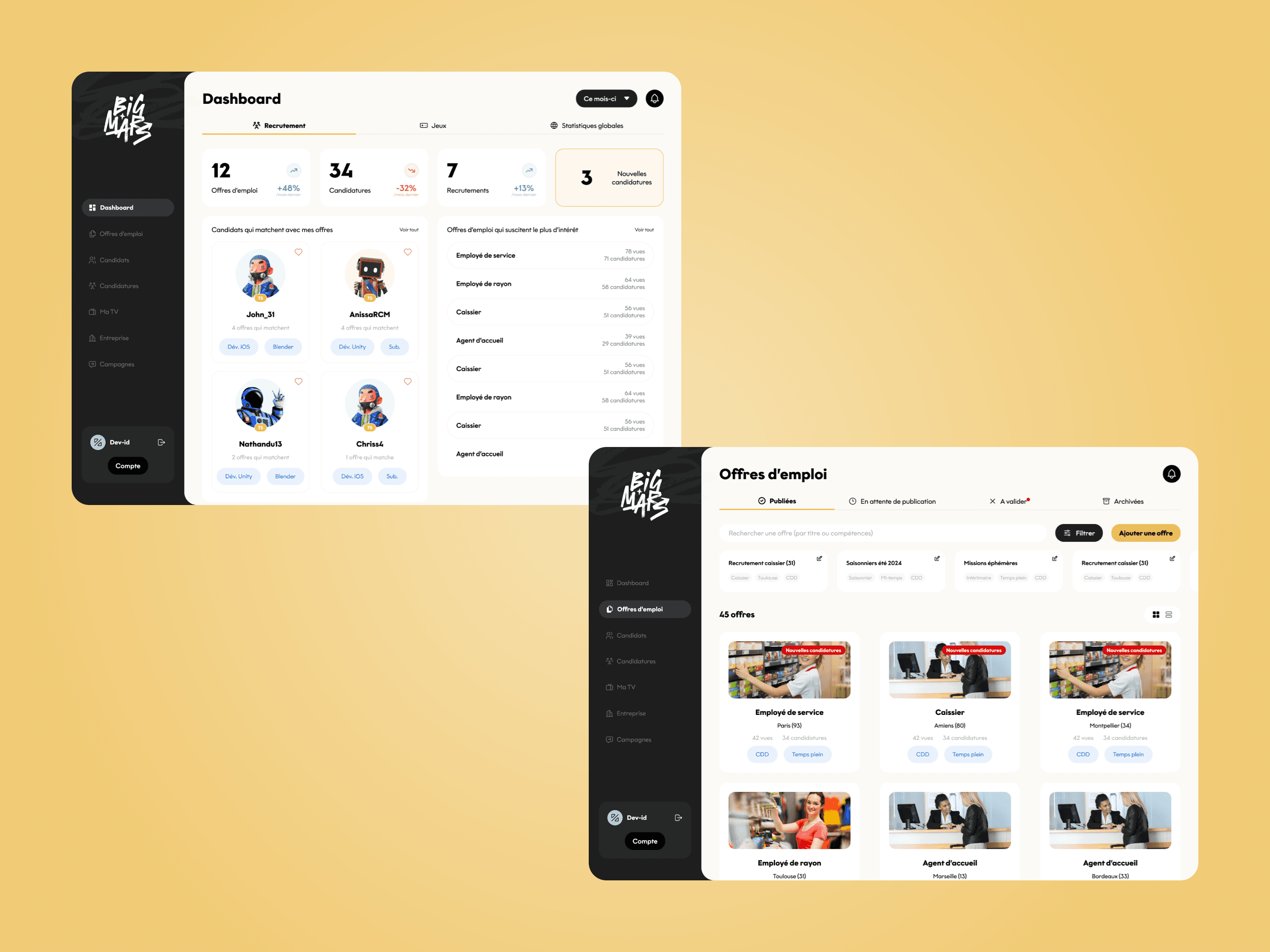
Réflexion sur le back-office



Après avoir finalisé les maquettes de l'application mobile, nous avons ensuite travaillé sur celles du back-office. L'objectif était de concevoir un outil permettant aux entreprises et aux organismes de formation de publier facilement des offres d'emploi et des formations sur la plateforme. Cet outil leur permettra également d’obtenir des statistiques et de prendre contact avec les candidats. Il était essentiel de fournir un accès à ces deux types d’utilisateurs pour que l’application puisse être alimentée en contenu (formations et offres d’emploi).
Après avoir finalisé les maquettes de l'application mobile, nous avons ensuite travaillé sur celles du back-office. L'objectif était de concevoir un outil permettant aux entreprises et aux organismes de formation de publier facilement des offres d'emploi et des formations sur la plateforme. Cet outil leur permettra également d’obtenir des statistiques et de prendre contact avec les candidats. Il était essentiel de fournir un accès à ces deux types d’utilisateurs pour que l’application puisse être alimentée en contenu (formations et offres d’emploi).
Après avoir finalisé les maquettes de l'application mobile, nous avons ensuite travaillé sur celles du back-office. L'objectif était de concevoir un outil permettant aux entreprises et aux organismes de formation de publier facilement des offres d'emploi et des formations sur la plateforme. Cet outil leur permettra également d’obtenir des statistiques et de prendre contact avec les candidats. Il était essentiel de fournir un accès à ces deux types d’utilisateurs pour que l’application puisse être alimentée en contenu (formations et offres d’emploi).
Développement de la solution
Une fois les maquettes de l’application mobile et du back-office établies, nous avons pu procéder au développement. Cette phase est accompagnée de mises à jour régulières basées sur les retours des tests utilisateurs effectués en parallèle, ce qui permet d'affiner le produit et d'améliorer ses parcours utilisateurs.
Une fois les maquettes de l’application mobile et du back-office établies, nous avons pu procéder au développement. Cette phase est accompagnée de mises à jour régulières basées sur les retours des tests utilisateurs effectués en parallèle, ce qui permet d'affiner le produit et d'améliorer ses parcours utilisateurs.
Une fois les maquettes de l’application mobile et du back-office établies, nous avons pu procéder au développement. Cette phase est accompagnée de mises à jour régulières basées sur les retours des tests utilisateurs effectués en parallèle, ce qui permet d'affiner le produit et d'améliorer ses parcours utilisateurs.