Retour
Retour
Retour
Secteur
Autre
Client
Twinin
Date
2022
Expertises
Design
Design
Design
Développement
Développement
Développement
All in one



Assistant de recrutement intelligent pour les entreprises
All in One est une plateforme qui automatise le processus de recrutement d'une entreprise, grâce à l'intelligence artificielle. Cet outil aide les entreprises à recruter efficacement en gérant la diffusion des offres d'emploi, la recherche de profils potentiels, le tri des candidatures et la réalisation des pré-entretiens.
All in One est une plateforme qui automatise le processus de recrutement d'une entreprise, grâce à l'intelligence artificielle. Cet outil aide les entreprises à recruter efficacement en gérant la diffusion des offres d'emploi, la recherche de profils potentiels, le tri des candidatures et la réalisation des pré-entretiens.
All in One est une plateforme qui automatise le processus de recrutement d'une entreprise, grâce à l'intelligence artificielle. Cet outil aide les entreprises à recruter efficacement en gérant la diffusion des offres d'emploi, la recherche de profils potentiels, le tri des candidatures et la réalisation des pré-entretiens.
Le processus de création
Le processus de création
Le processus de création
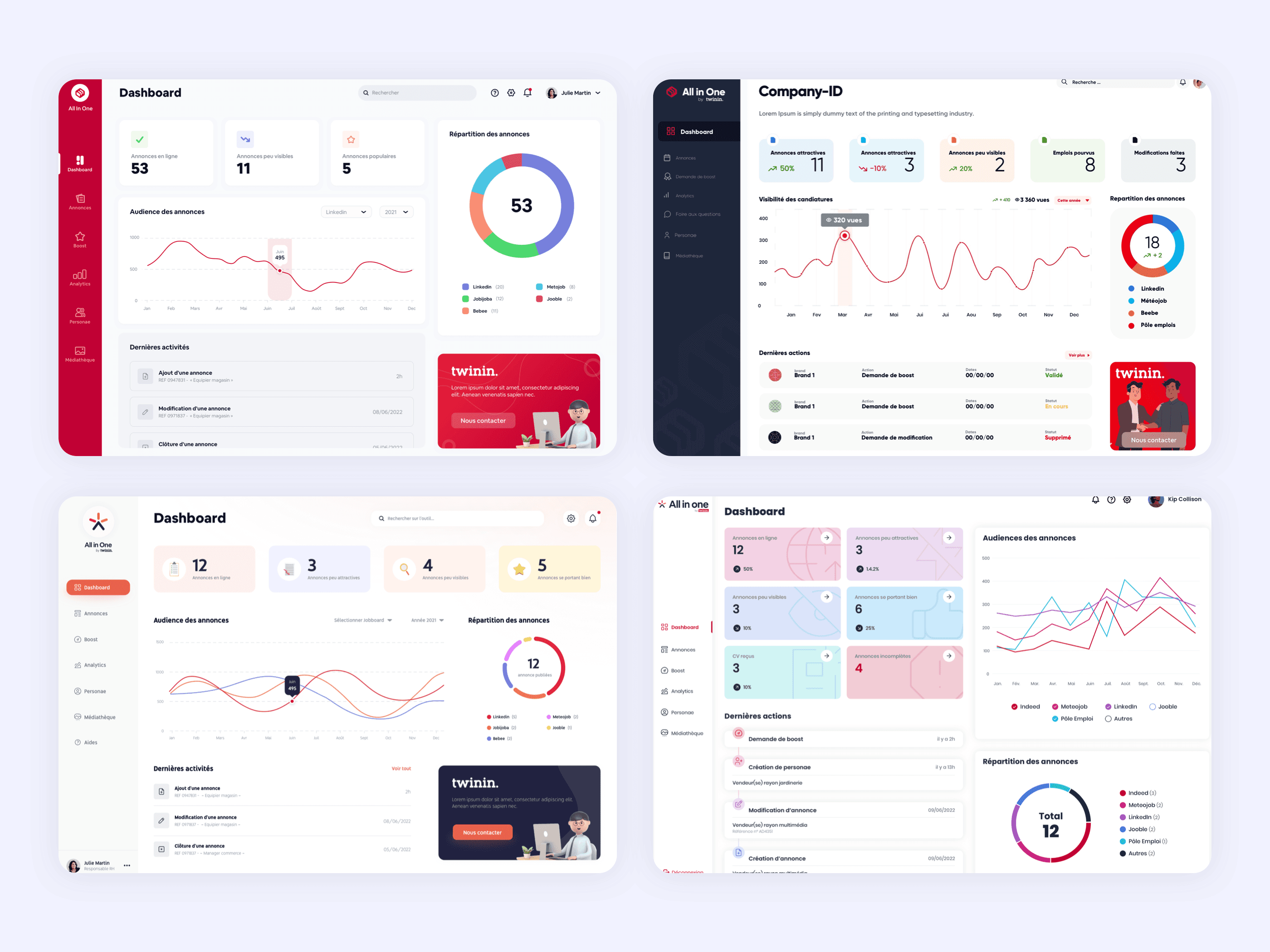
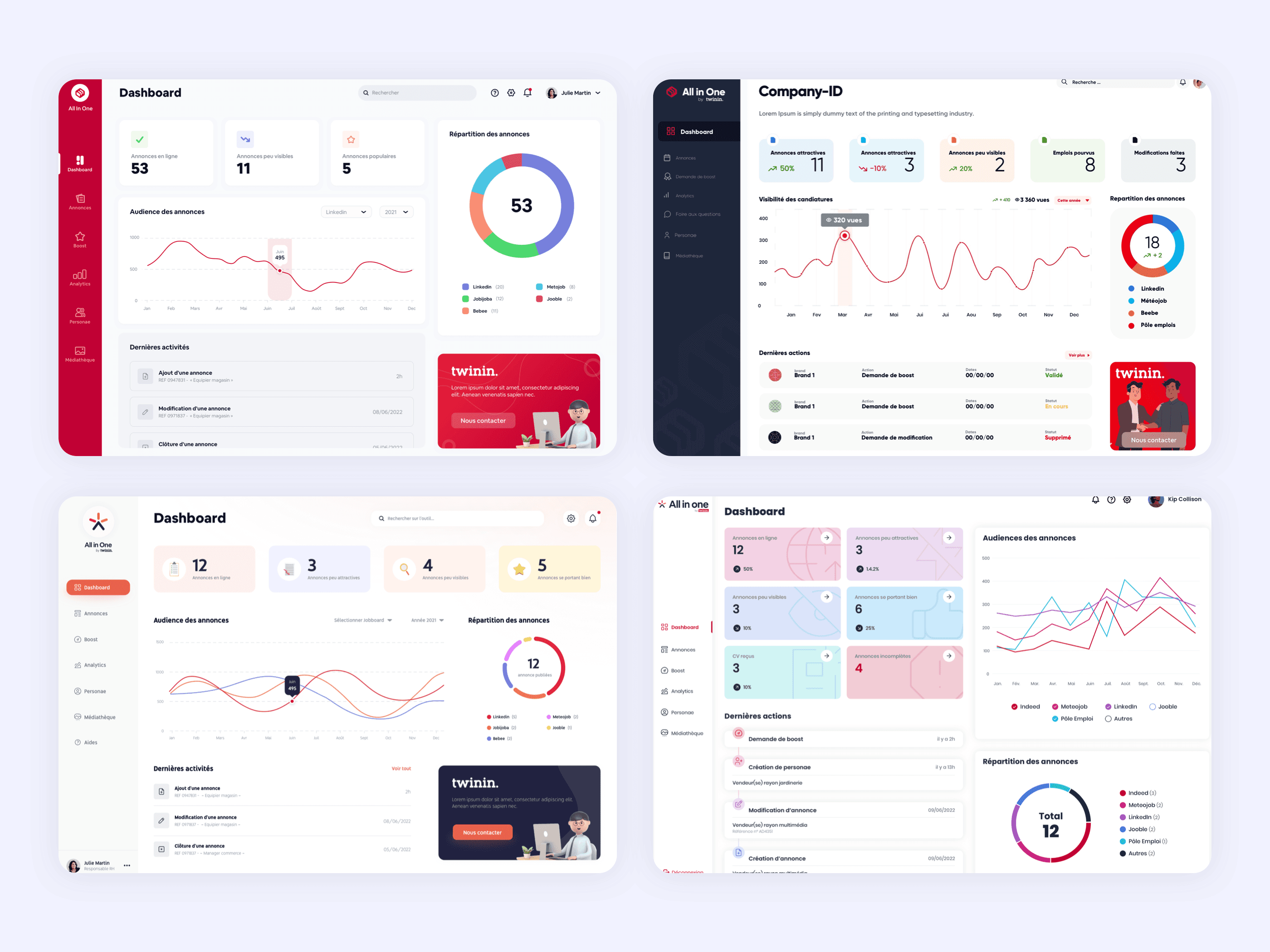
Recherche d'ambiances graphiques



Nous avons commencé par créer plusieurs moodboards représentant différentes ambiances visuelles, accompagnés de propositions de design d'écran.
Ces éléments ont permis au client de choisir le style graphique correspondant le mieux à ses attentes, définissant ainsi la direction pour les phases suivantes du projet.
Nous avons commencé par créer plusieurs moodboards représentant différentes ambiances visuelles, accompagnés de propositions de design d'écran.
Ces éléments ont permis au client de choisir le style graphique correspondant le mieux à ses attentes, définissant ainsi la direction pour les phases suivantes du projet.
Nous avons commencé par créer plusieurs moodboards représentant différentes ambiances visuelles, accompagnés de propositions de design d'écran.
Ces éléments ont permis au client de choisir le style graphique correspondant le mieux à ses attentes, définissant ainsi la direction pour les phases suivantes du projet.
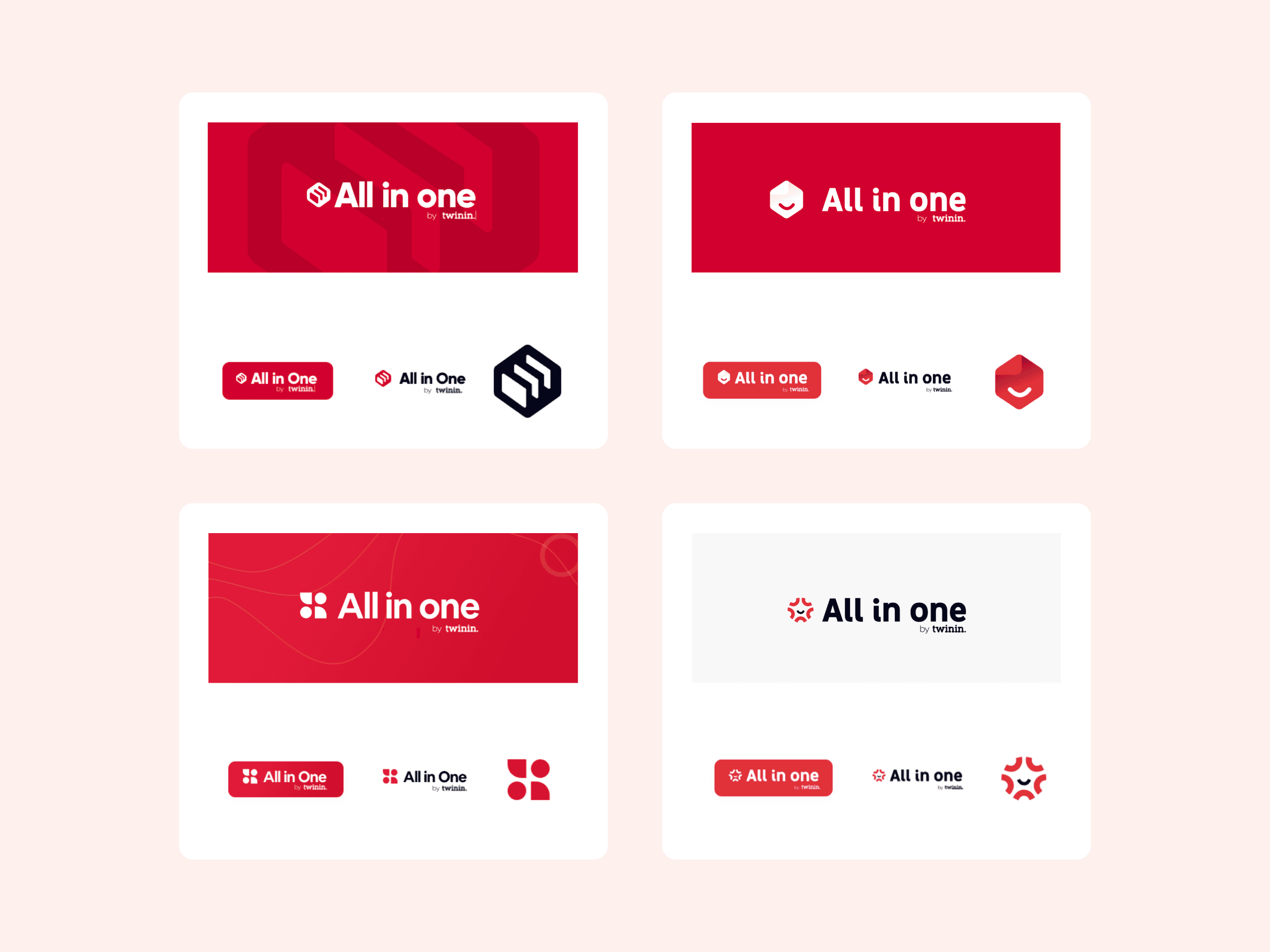
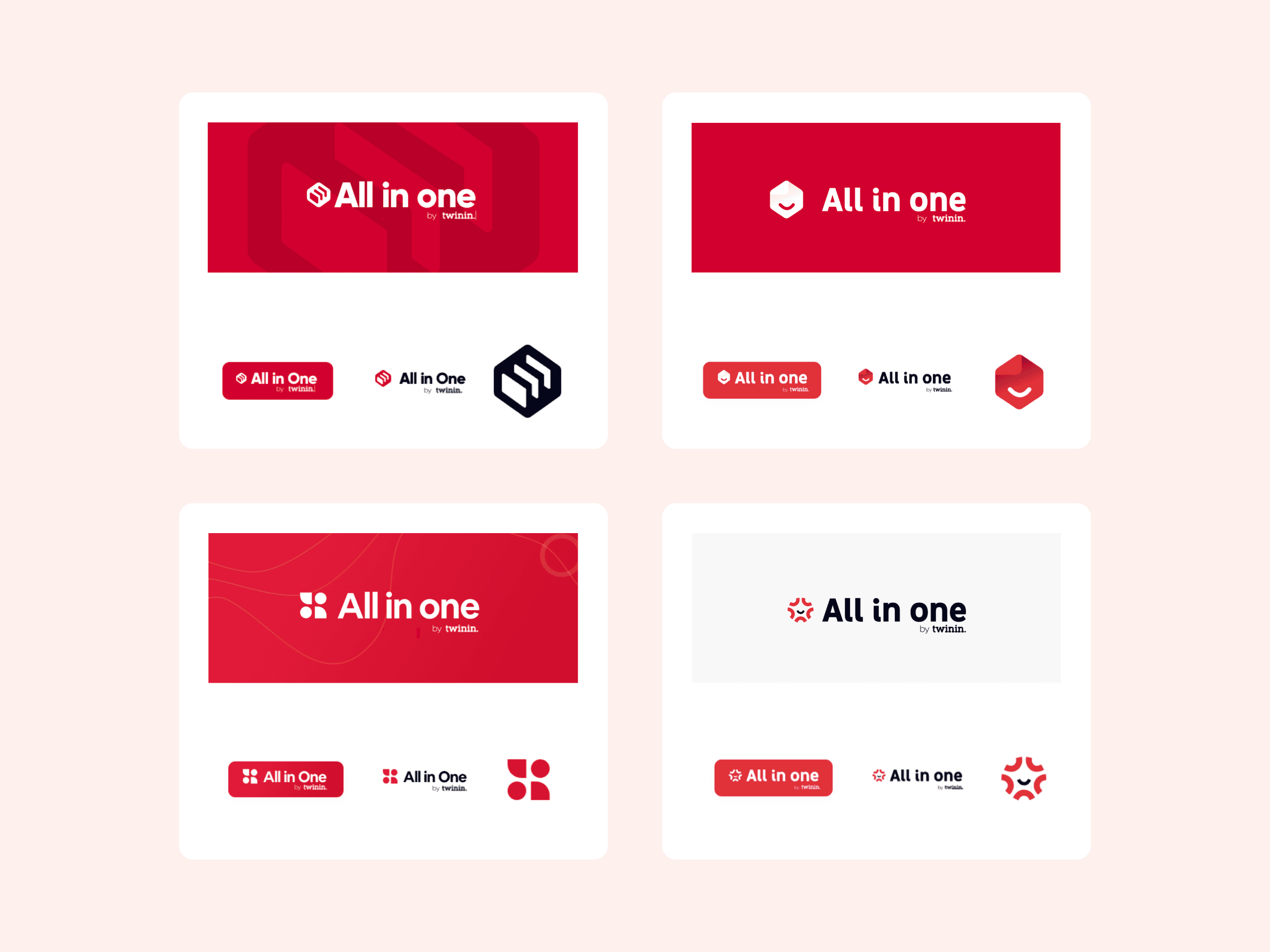
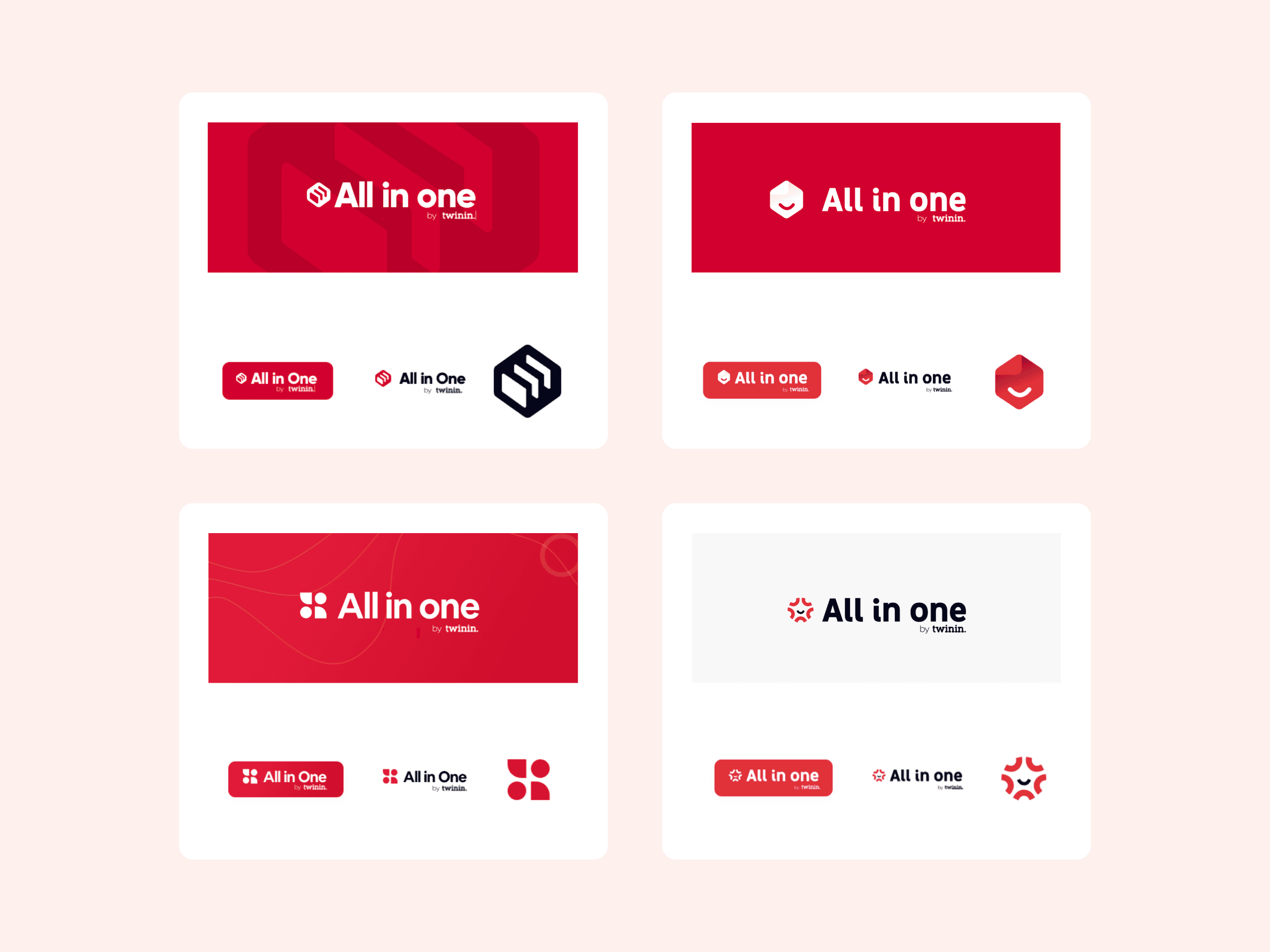
Création du logo
Dans la deuxième phase du projet, nous avons conçu le logo de la solution. En nous appuyant sur le style graphique sélectionné lors de la première phase, nous avons élaboré plusieurs propositions de logo. Ces propositions ont été présentées au client pour qu'il puisse choisir celles qui lui semblaient les plus pertinentes. Cette étape a permis d'ancrer le design graphique et de renforcer la cohérence visuelle de l'ensemble du projet.
Dans la deuxième phase du projet, nous avons conçu le logo de la solution. En nous appuyant sur le style graphique sélectionné lors de la première phase, nous avons élaboré plusieurs propositions de logo. Ces propositions ont été présentées au client pour qu'il puisse choisir celles qui lui semblaient les plus pertinentes. Cette étape a permis d'ancrer le design graphique et de renforcer la cohérence visuelle de l'ensemble du projet.
Dans la deuxième phase du projet, nous avons conçu le logo de la solution. En nous appuyant sur le style graphique sélectionné lors de la première phase, nous avons élaboré plusieurs propositions de logo. Ces propositions ont été présentées au client pour qu'il puisse choisir celles qui lui semblaient les plus pertinentes. Cette étape a permis d'ancrer le design graphique et de renforcer la cohérence visuelle de l'ensemble du projet.






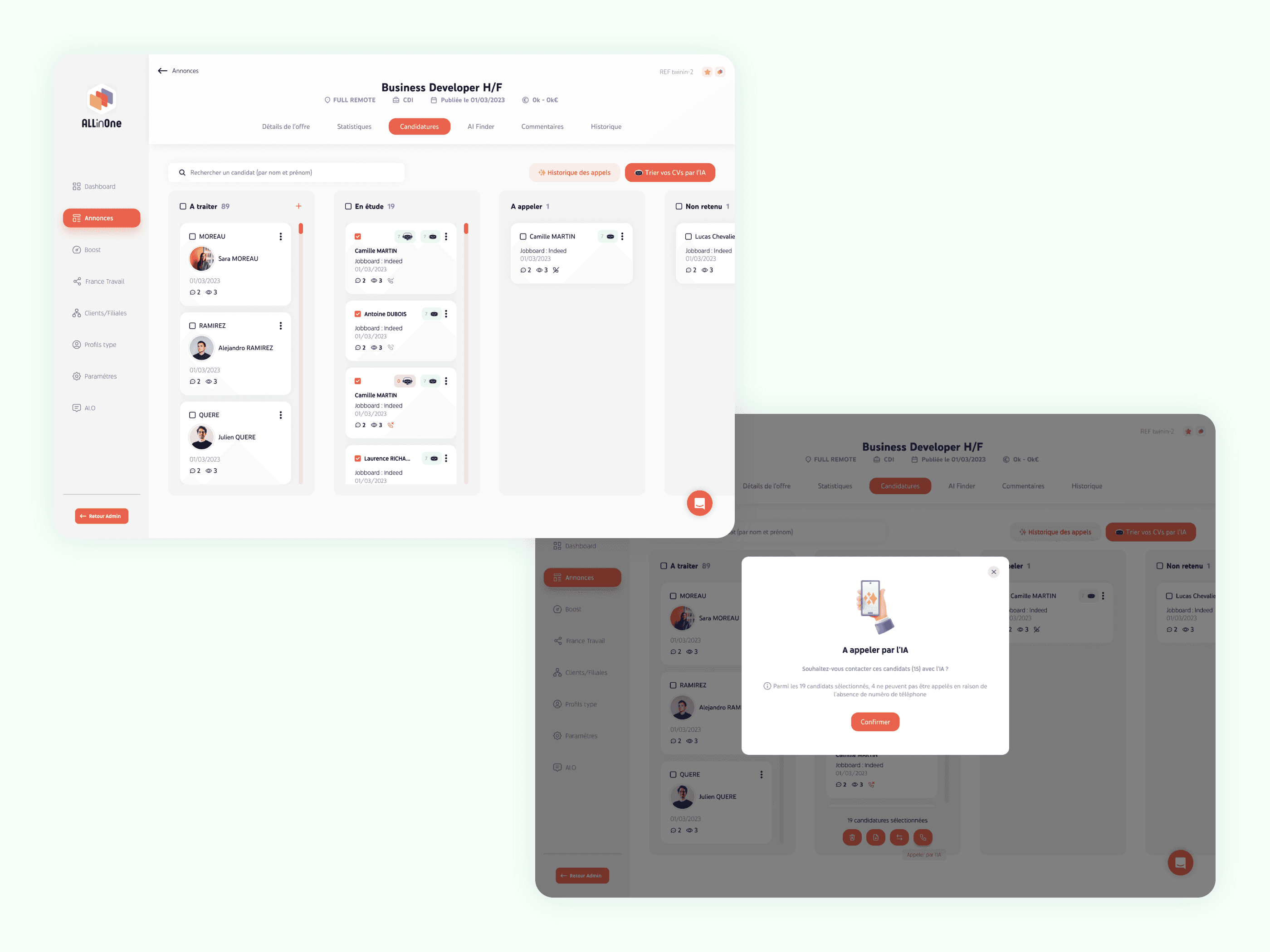
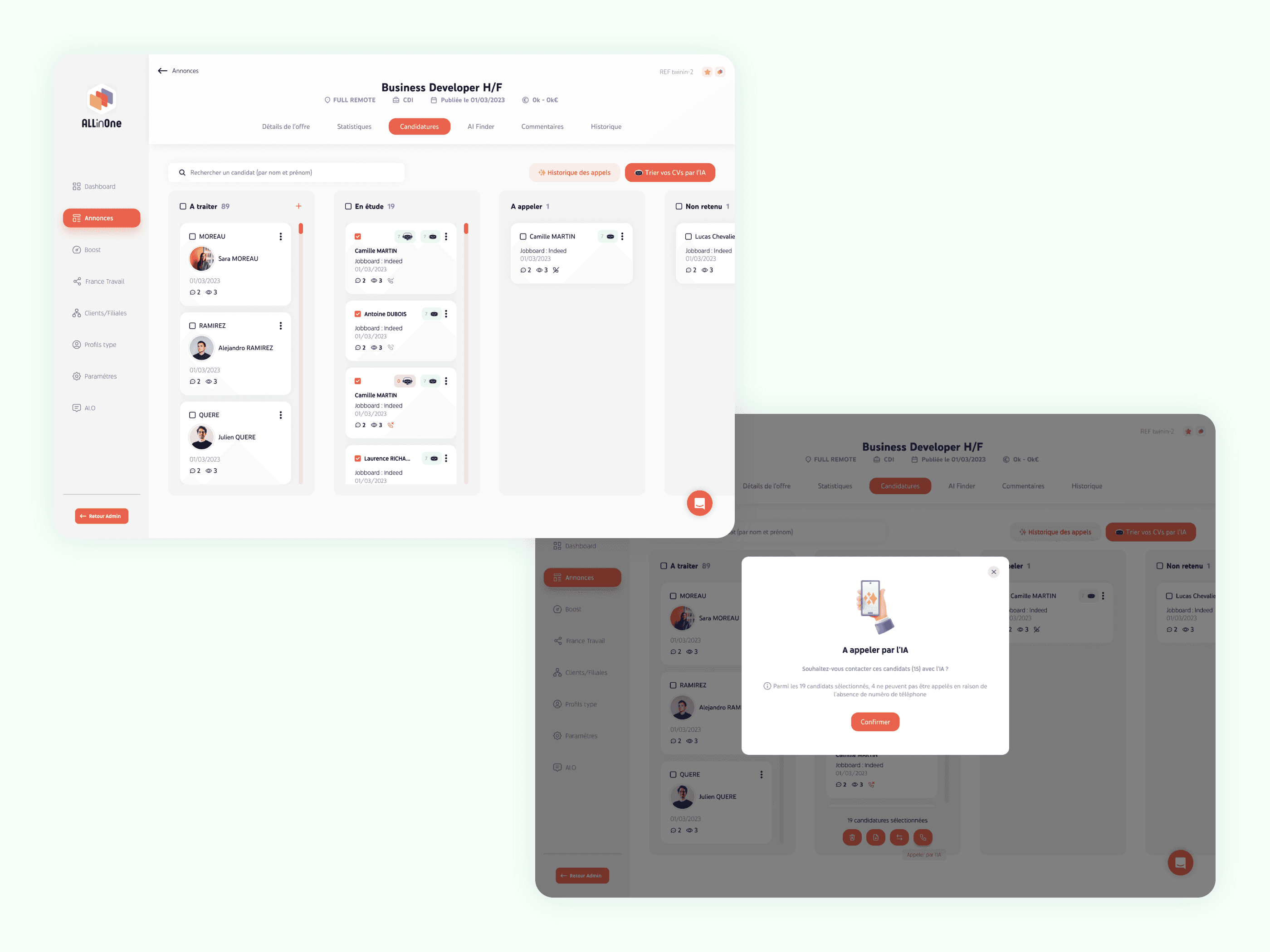
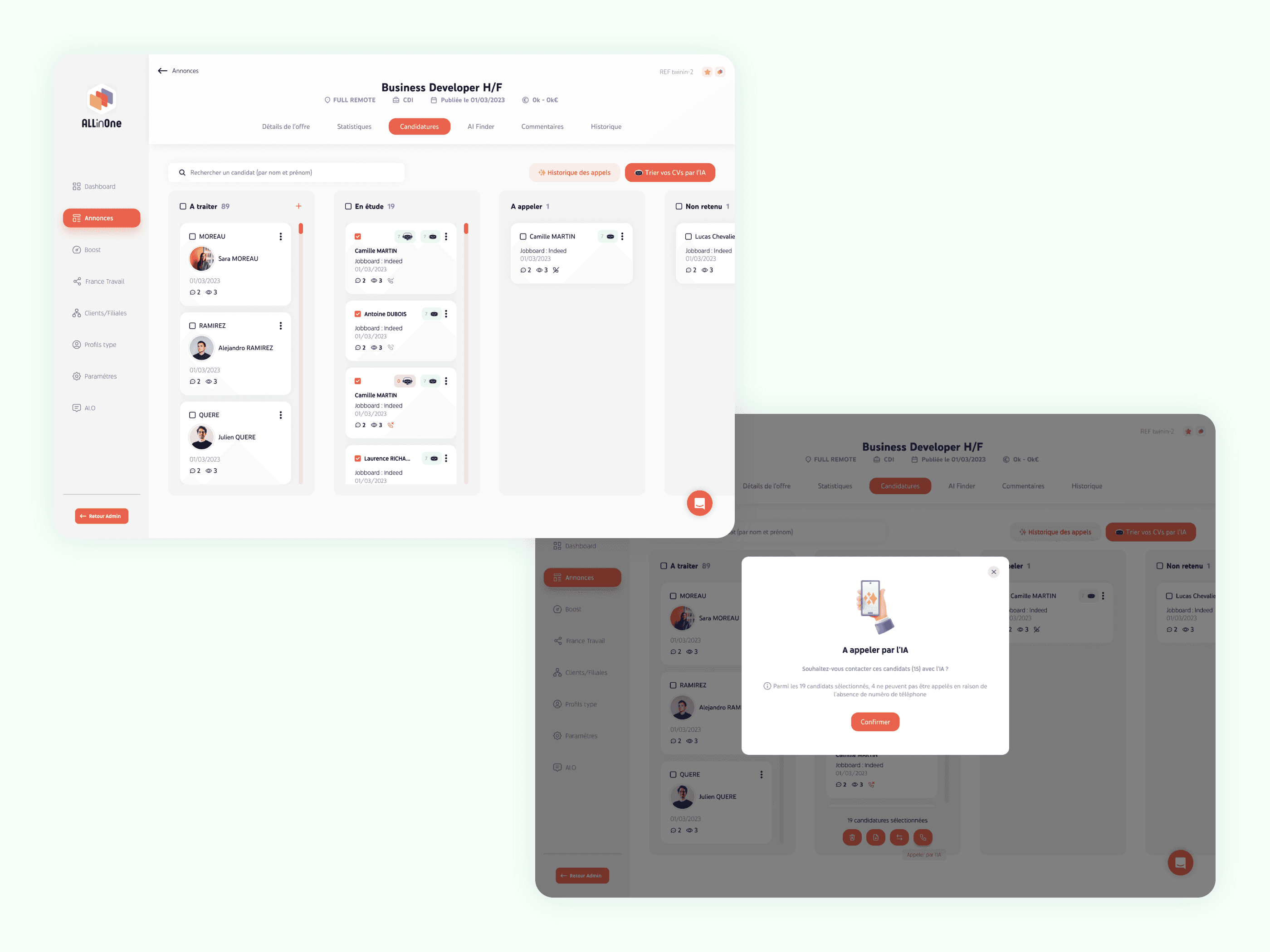
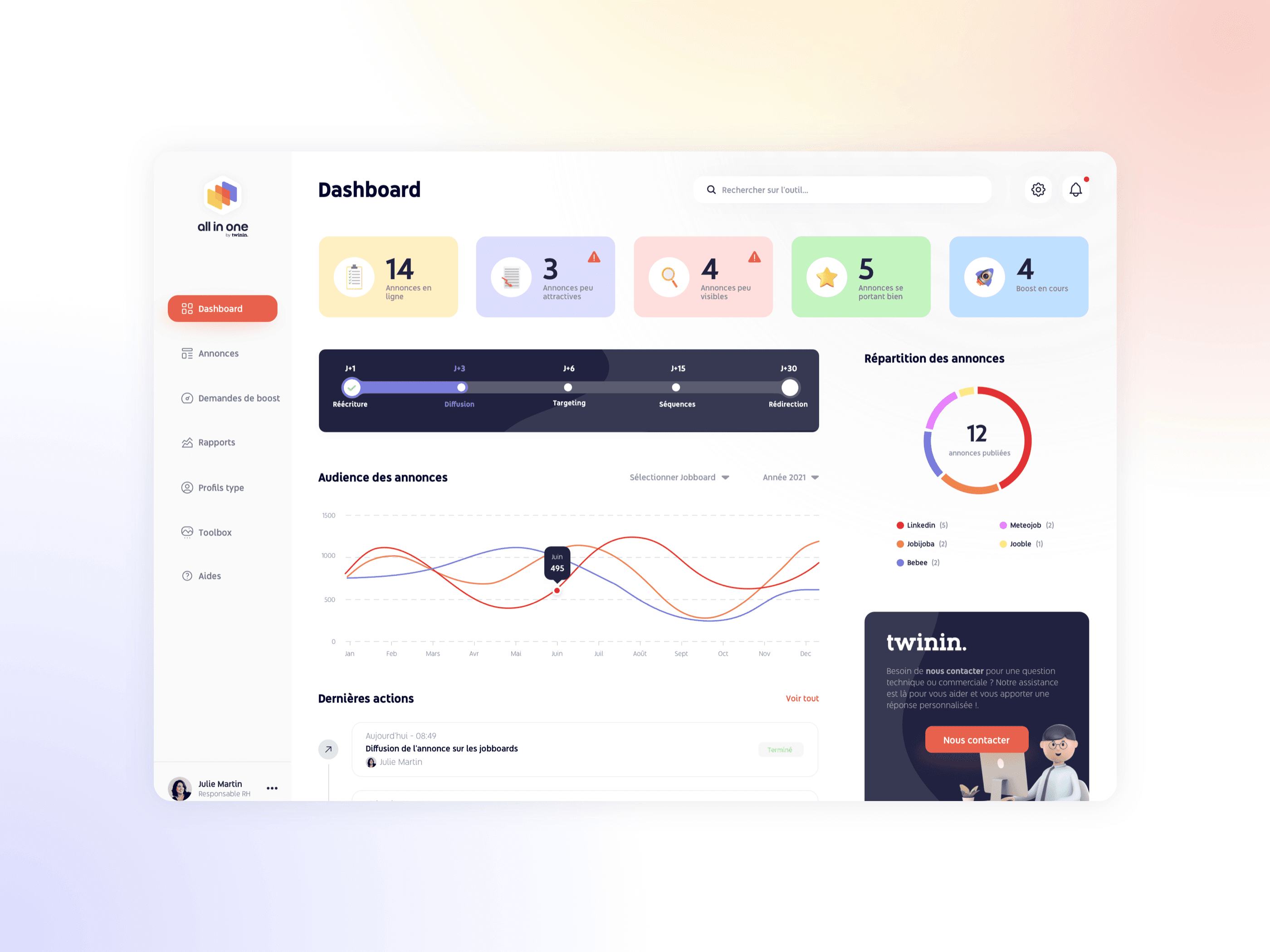
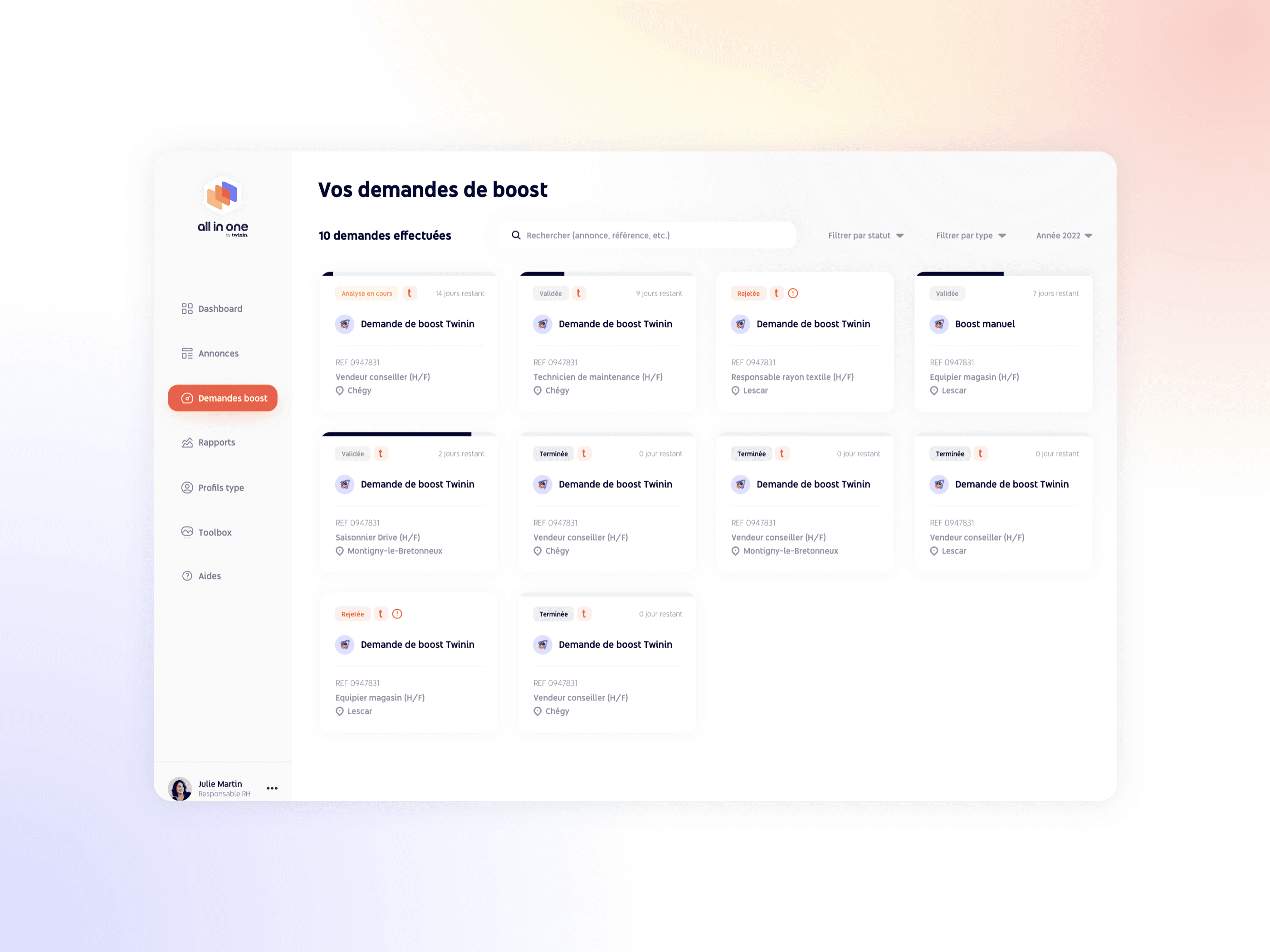
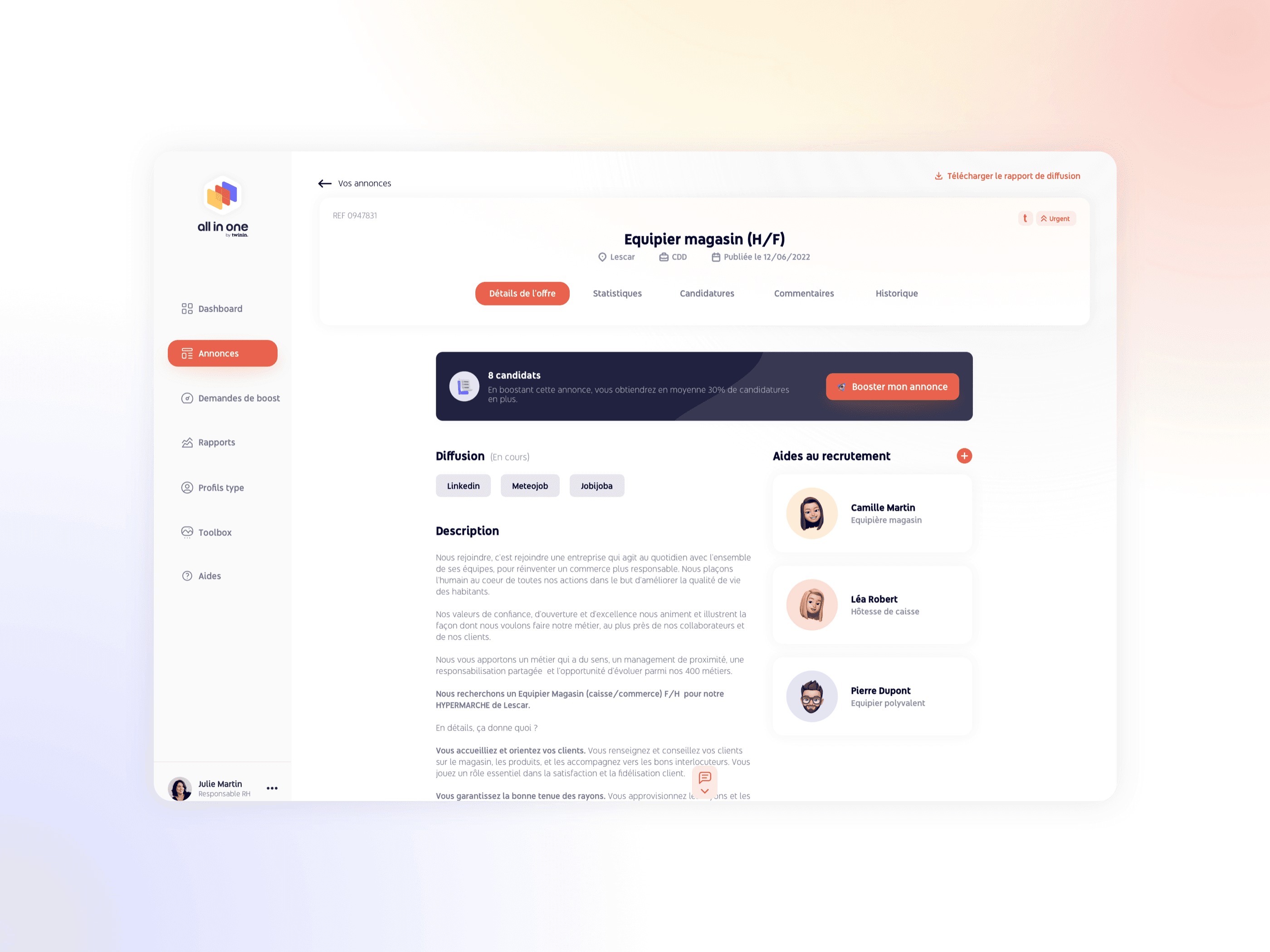
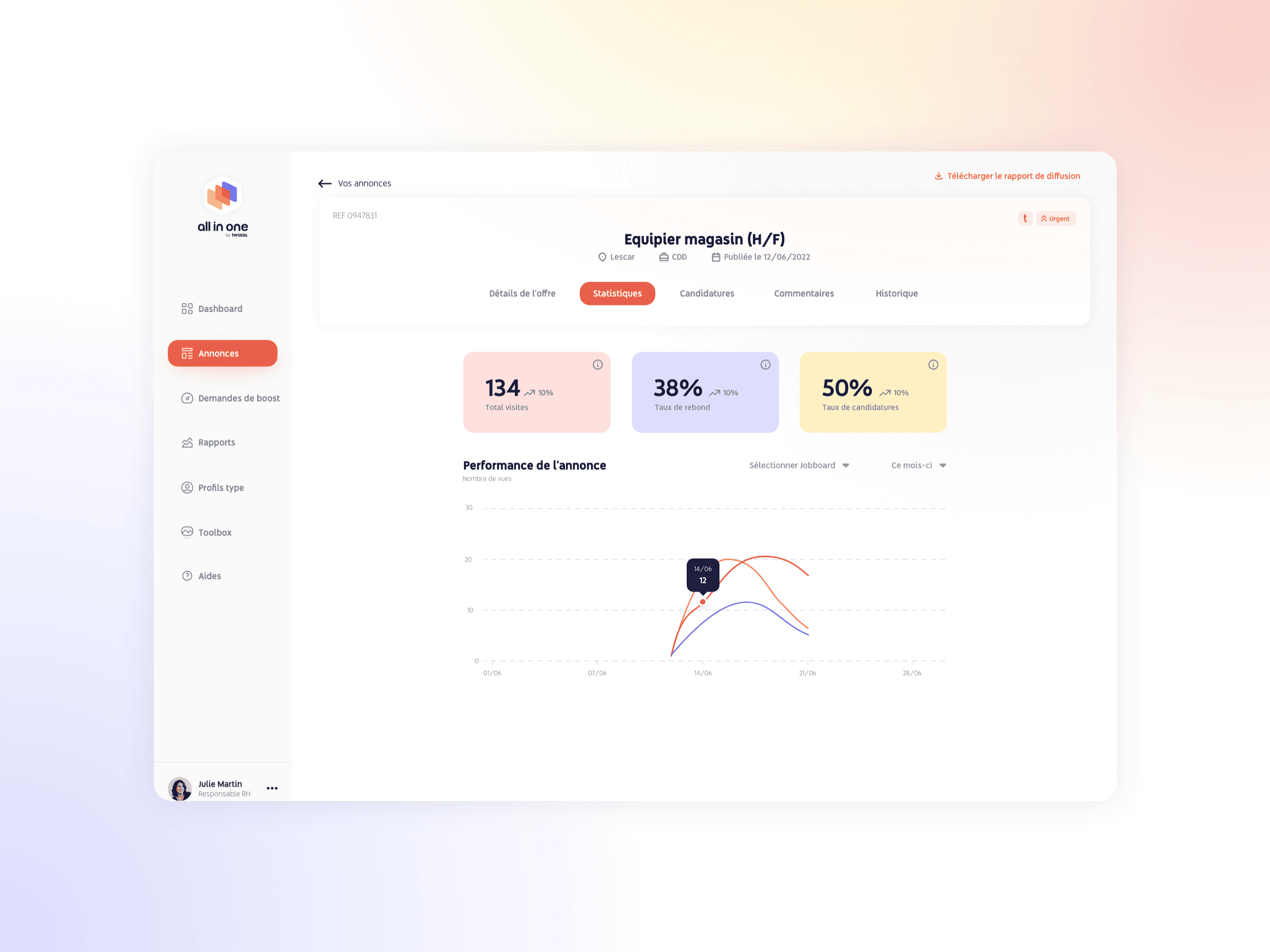
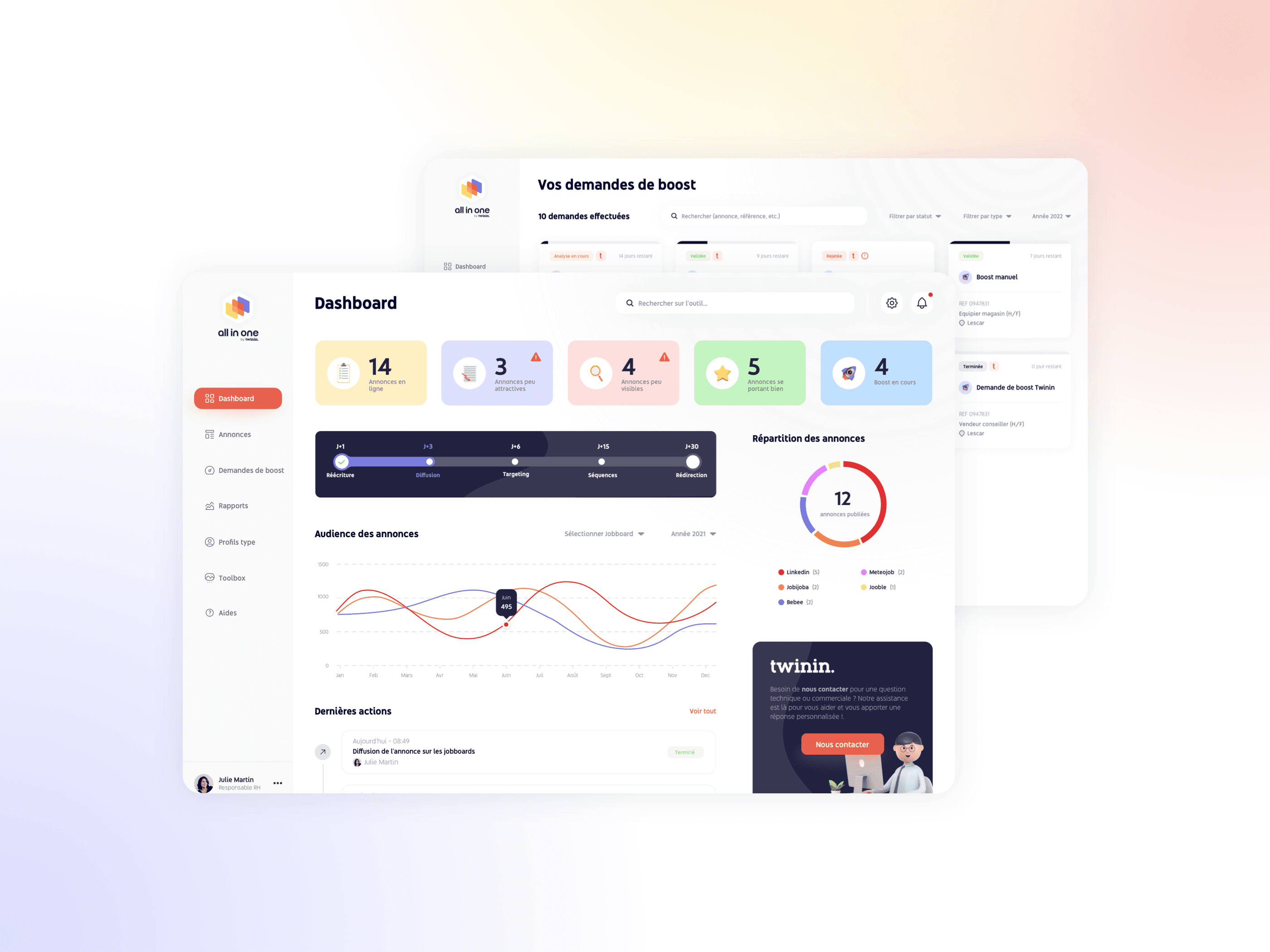
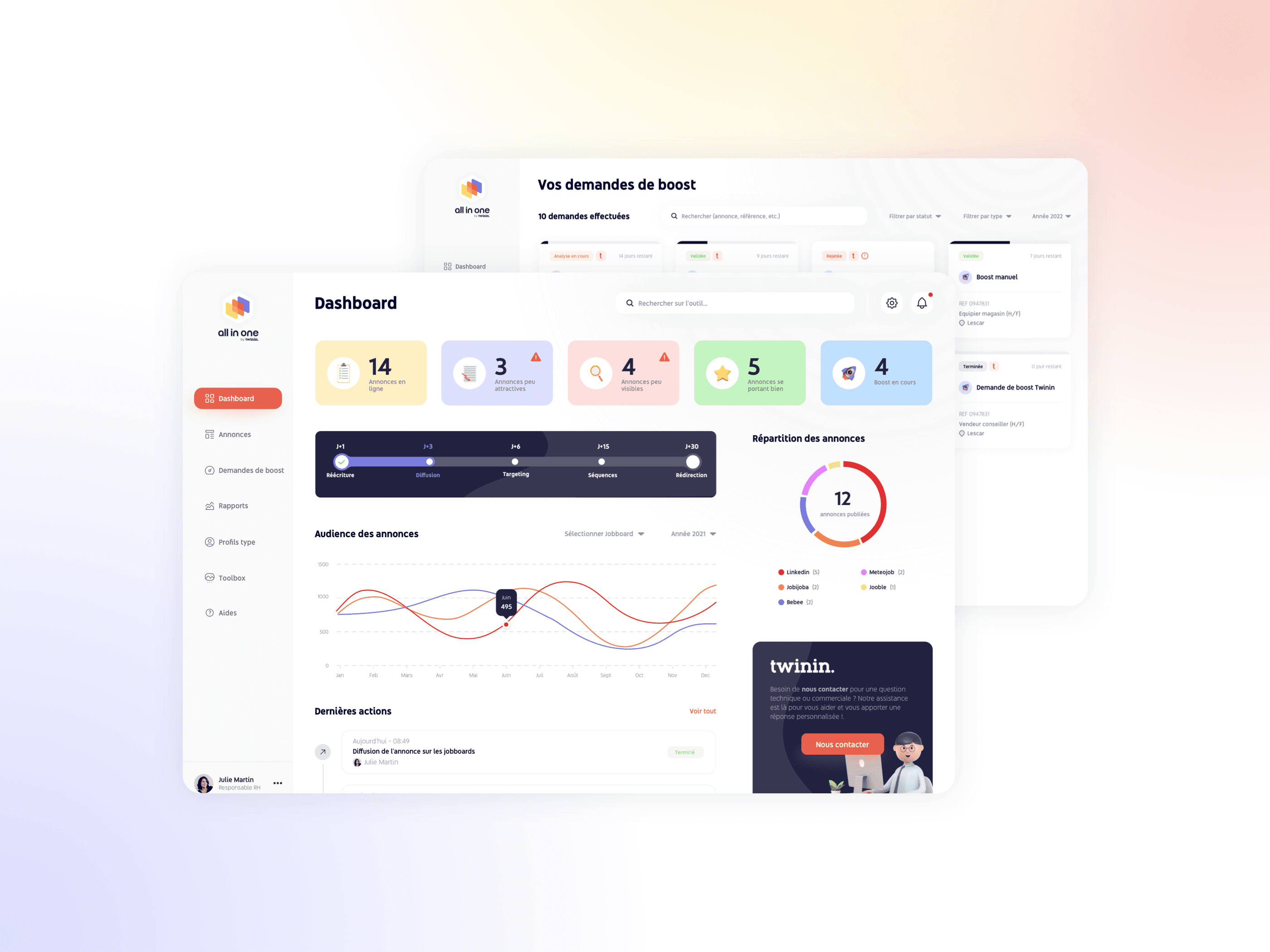
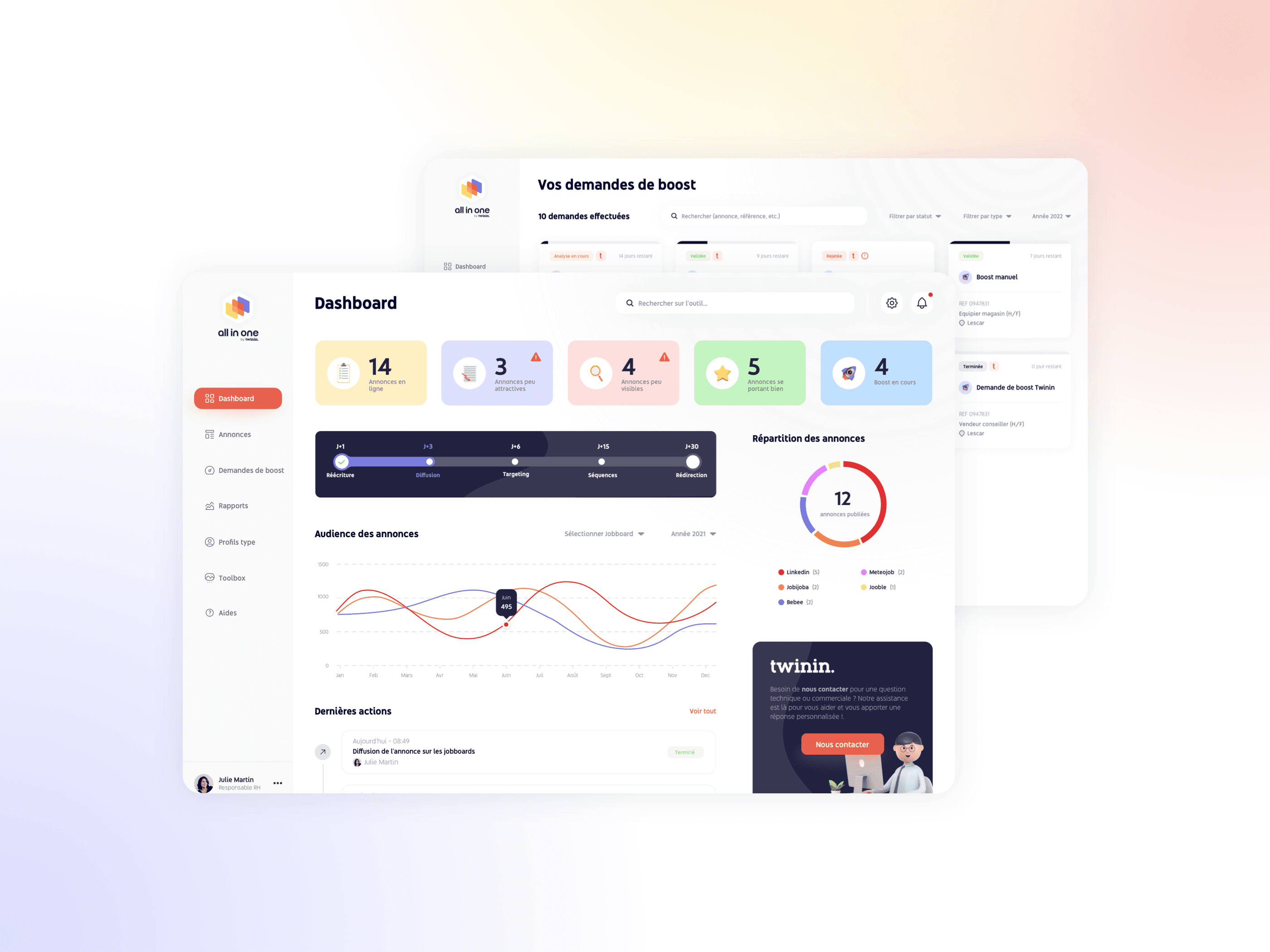
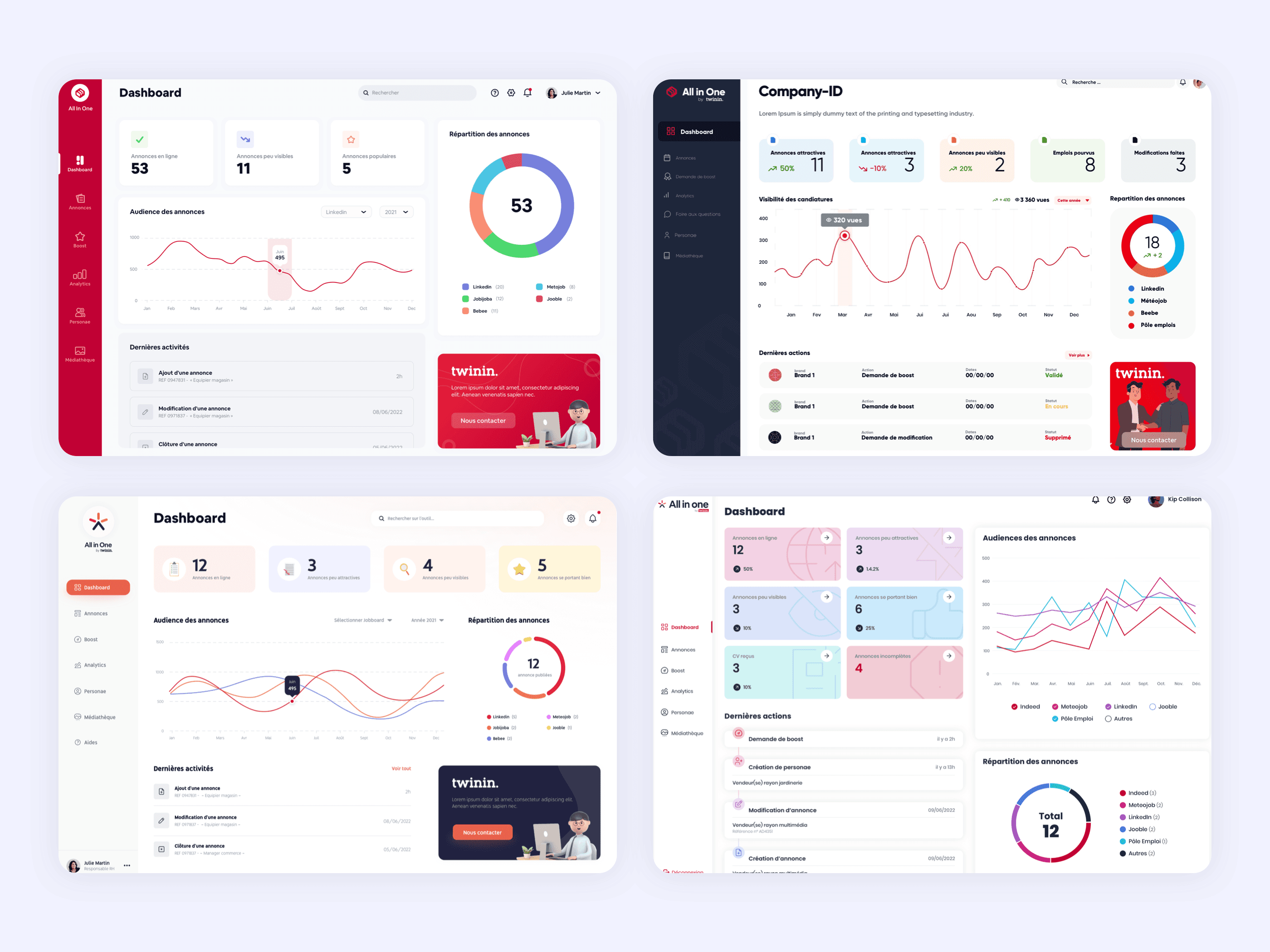
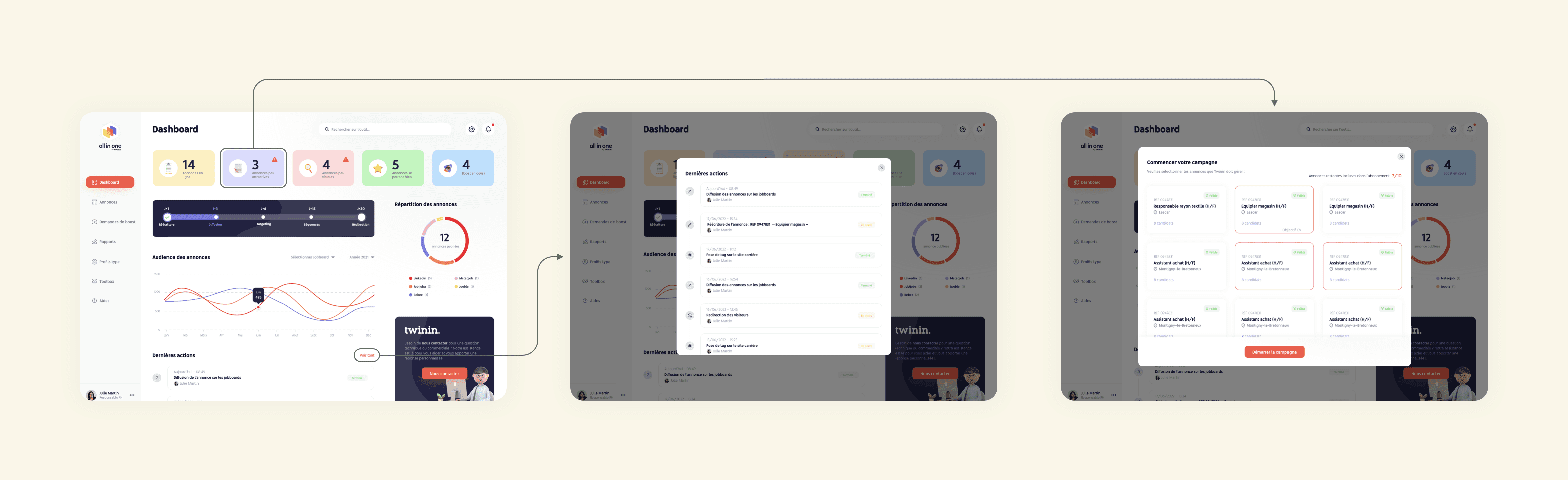
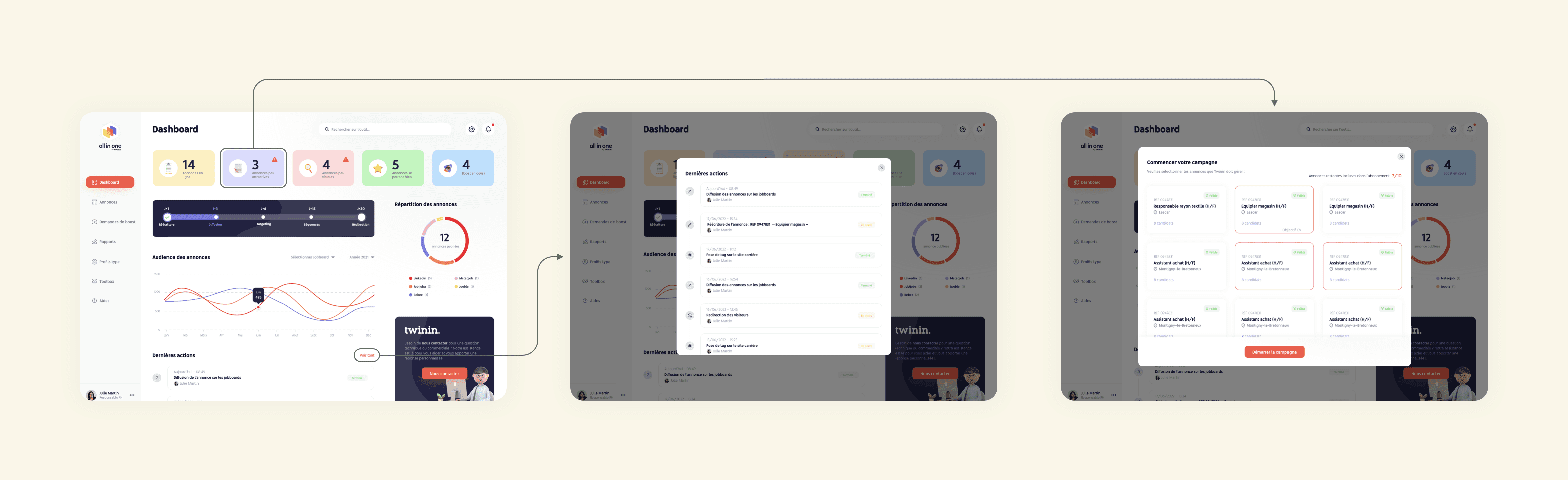
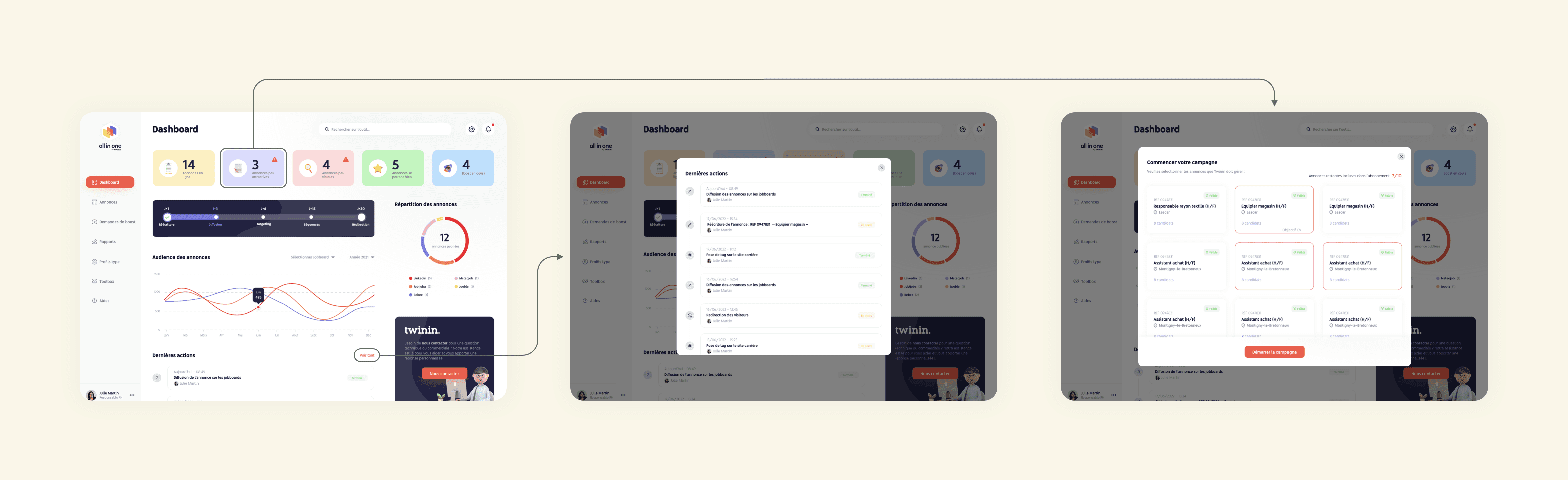
Design des écrans
Ensuite, nous avons réalisé tous les écrans de la solution en intégrant le style graphique validé. Nous avons également fourni des prototypes interactifs basés sur ces designs. Ces prototypes ont été soumis à des tests auprès des utilisateurs finaux pour évaluer l'ergonomie et l'expérience utilisateur.
Nous avons recueilli leurs feedbacks précieux pour identifier les points forts et les axes d'amélioration. Cette étape nous a permis d'affiner la solution en fonction des besoins réels des utilisateurs, assurant ainsi que le produit final soit à la fois fonctionnel et intuitif.
Ensuite, nous avons réalisé tous les écrans de la solution en intégrant le style graphique validé. Nous avons également fourni des prototypes interactifs basés sur ces designs. Ces prototypes ont été soumis à des tests auprès des utilisateurs finaux pour évaluer l'ergonomie et l'expérience utilisateur.
Nous avons recueilli leurs feedbacks précieux pour identifier les points forts et les axes d'amélioration. Cette étape nous a permis d'affiner la solution en fonction des besoins réels des utilisateurs, assurant ainsi que le produit final soit à la fois fonctionnel et intuitif.
Ensuite, nous avons réalisé tous les écrans de la solution en intégrant le style graphique validé. Nous avons également fourni des prototypes interactifs basés sur ces designs. Ces prototypes ont été soumis à des tests auprès des utilisateurs finaux pour évaluer l'ergonomie et l'expérience utilisateur.
Nous avons recueilli leurs feedbacks précieux pour identifier les points forts et les axes d'amélioration. Cette étape nous a permis d'affiner la solution en fonction des besoins réels des utilisateurs, assurant ainsi que le produit final soit à la fois fonctionnel et intuitif.
Dévelopement de la solution
Une fois les maquettes affinées grâce aux retours des utilisateurs, les développeurs ont pris le relais pour intégrer la solution. Ils ont transformé les designs et fonctionnalités validés en un produit final fonctionnel, en veillant à ce que toutes les spécifications soient respectées et que l'expérience utilisateur soit fluide. Cette phase a permis de concrétiser la solution et de préparer son lancement.
Une fois les maquettes affinées grâce aux retours des utilisateurs, les développeurs ont pris le relais pour intégrer la solution. Ils ont transformé les designs et fonctionnalités validés en un produit final fonctionnel, en veillant à ce que toutes les spécifications soient respectées et que l'expérience utilisateur soit fluide. Cette phase a permis de concrétiser la solution et de préparer son lancement.
Une fois les maquettes affinées grâce aux retours des utilisateurs, les développeurs ont pris le relais pour intégrer la solution. Ils ont transformé les designs et fonctionnalités validés en un produit final fonctionnel, en veillant à ce que toutes les spécifications soient respectées et que l'expérience utilisateur soit fluide. Cette phase a permis de concrétiser la solution et de préparer son lancement.
Evolutions
Depuis la phase de développement, la solution a connu une évolution constante. Nous avons régulièrement ajouté de nouvelles fonctionnalités, chacune ayant fait l’objet d'une phase de design avant son intégration dans la solution.
Ces mises à jour ont été conçues pour améliorer l'efficacité et la performance de la solution. Cette démarche permet de maintenir une expérience utilisateur optimale tout en s'adaptant aux changements du marché et aux exigences des utilisateurs.
Depuis la phase de développement, la solution a connu une évolution constante. Nous avons régulièrement ajouté de nouvelles fonctionnalités, chacune ayant fait l’objet d'une phase de design avant son intégration dans la solution.
Ces mises à jour ont été conçues pour améliorer l'efficacité et la performance de la solution. Cette démarche permet de maintenir une expérience utilisateur optimale tout en s'adaptant aux changements du marché et aux exigences des utilisateurs.
Depuis la phase de développement, la solution a connu une évolution constante. Nous avons régulièrement ajouté de nouvelles fonctionnalités, chacune ayant fait l’objet d'une phase de design avant son intégration dans la solution.
Ces mises à jour ont été conçues pour améliorer l'efficacité et la performance de la solution. Cette démarche permet de maintenir une expérience utilisateur optimale tout en s'adaptant aux changements du marché et aux exigences des utilisateurs.